概要
【jQuery】アンカーリンクをクリックした際に、タブ切り替えを実装したタブ内コンテンツにページ内リンクする処理を紹介。用途・要件
- アンカーリンクをクリックした際に、同一ページのタブ内コンテンツの要素にページ内リンクさせる。
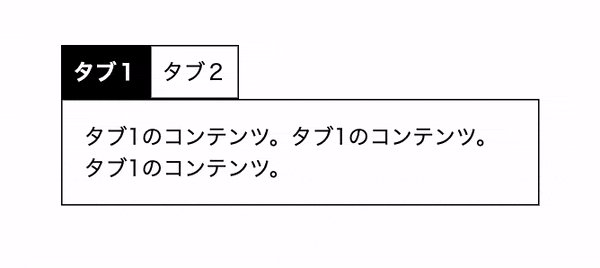
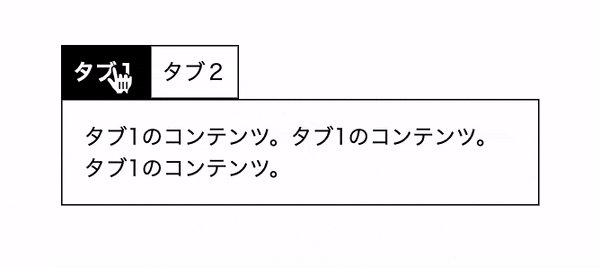
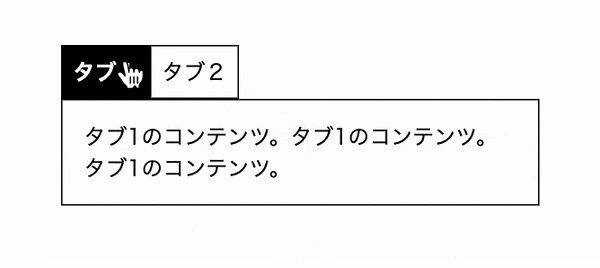
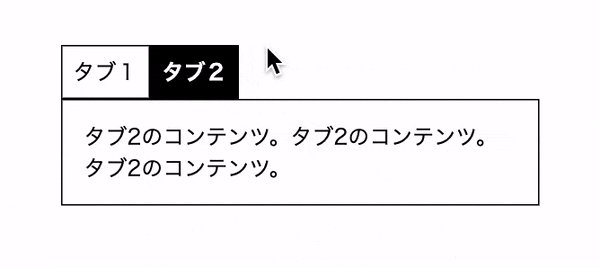
- 対象のアンカーリンクをクリックすると、タブを切り替えて対象要素までスムーススクロールする。
- 対象のアンカーリンクにはトリガー用のクラスを付与する。
- タブ切り替えはこちらの記事の処理を使用。
- 別ページからアクセスした場合の処理は記載しておりません。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)