概要
【jQuery】SP時にスライダーを適用し、PC時には解除する方法を紹介。用途・要件
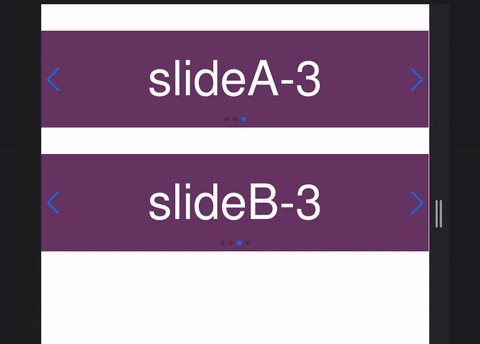
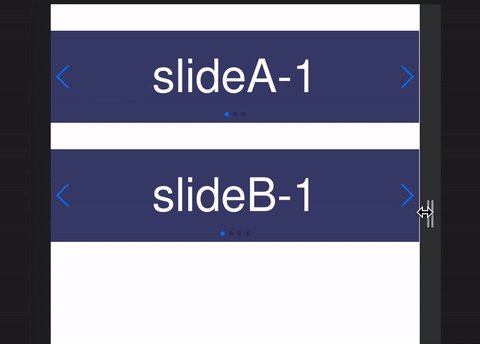
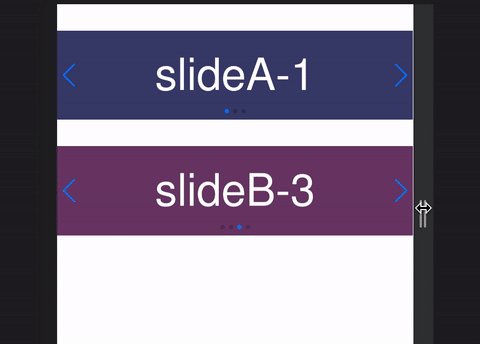
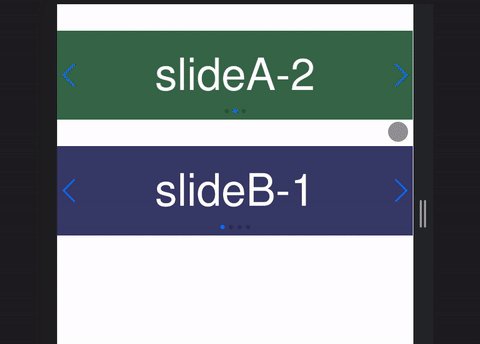
- SP時のみスライダーを適用して、PC時にはスライダーは解除する。
- PC/SP判定にresizeイベントを使用せず、window.matchMediaを使用する。(ブラウザの負荷軽減)
- 同一ページへの複数設置可能。
- IE11対応のため、swiperバージョン4系(4.5.1)を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
- swiper v4.5.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)