【Vanilla JS】ページ上部から一定量スクロールした際にヘッダーのスタイルを変更する処理(Intersection Observer API使用)
[ ID : 7366 ]

実装目安
3分
概要
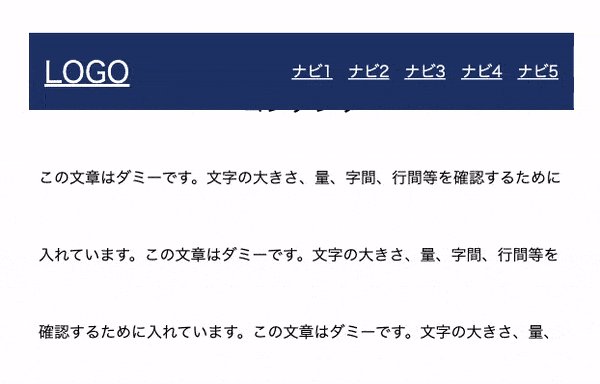
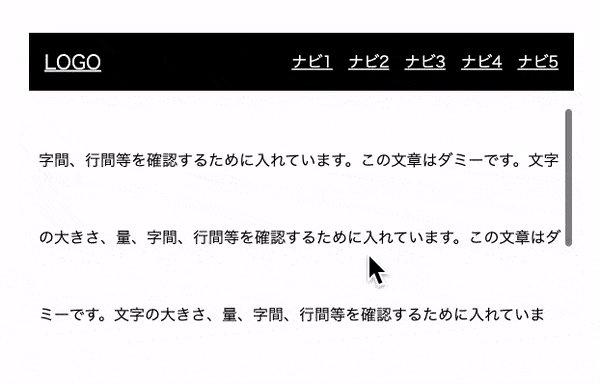
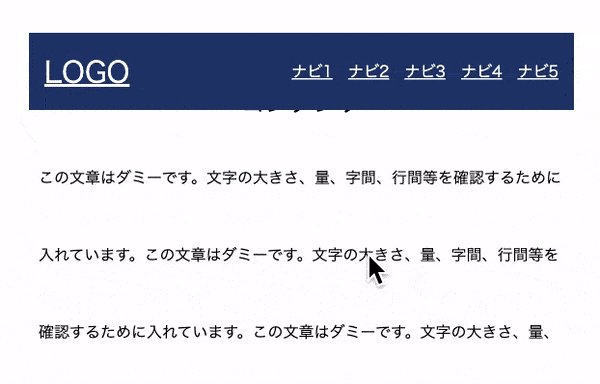
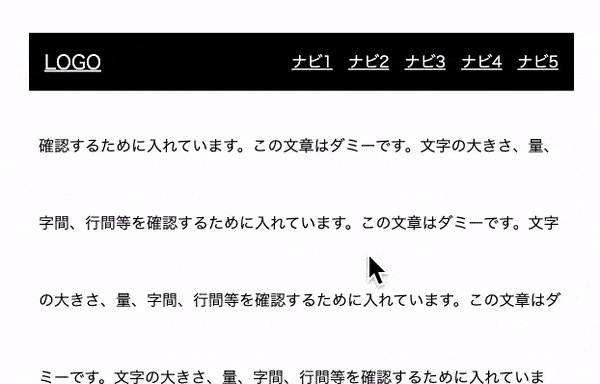
ページ上部から一定量スクロールした際に、ヘッダーの高さなどのスタイルを変更する方法をIntersection Observer APIを使用して実装する方法を紹介。用途・要件
- ページ上部から一定量スクロールしたタイミングでヘッダーにクラスを付与して、高さなどのスタイルを変更する。
- スクロールイベントを使用せず、Intersection Observer APIを使用。(ブラウザの負荷軽減)
- 閾値を調整するための要素を追加。
- 閾値はCSSで調整。(DEMOでは300pxスクロールすると表示する設定)
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)