概要
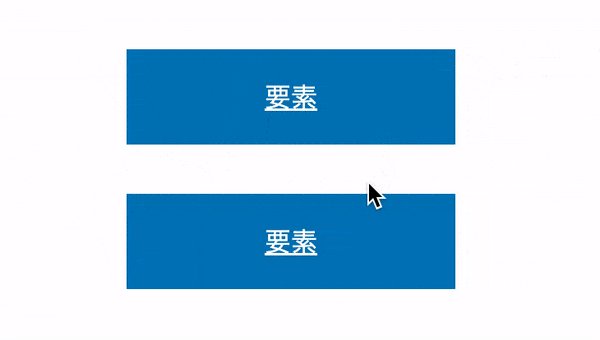
【jQuery】ホバーした位置をJavaScriptで取得して、円が拡大するアニメーションを付ける実装方法を紹介。用途・要件
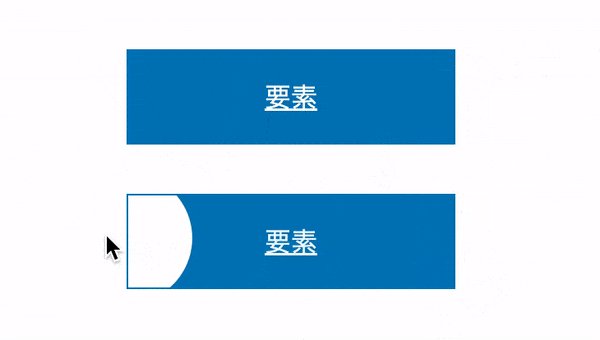
- ホバーした位置をJavaScriptで取得して円が拡大するアニメーションをつける。
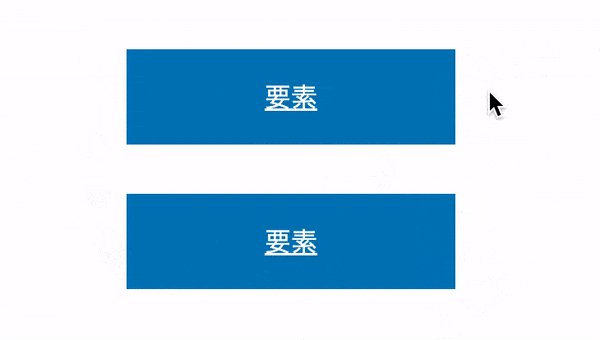
- またホバーが外れた際はホバーが外れた位置で円が縮小する。
- 同一ページへの複数設置可能。
- ホバーする対象要素の子要素をspanタグ等で囲む。(DEMOではテキスト箇所)
- PC時のみアニメーションする。
検証ブラウザ(PC)
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)