【Vanilla JS】スクロール途中でページトップボタンを表示して、フッターが画面内に入ると非表示にする処理(Intersection Observer API使用)
[ ID : 7175 ]

実装目安
3分
概要
ページトップボタンをスクロールの途中で表示させ、フッターが画面内に入ったタイミングでページトップボタンを非表示にする処理を、Intersection Observer APIを使用して実装する方法を紹介。用途・要件
- スクロールイベントを使用せず、Intersection Observer APIを使用。(ブラウザへの負荷軽減)
- ページトップを表示する閾値を調整するための要素を追加。
- ページトップを表示する閾値はCSSで調整。(DEMOでは300pxスクロールすると表示する設定)
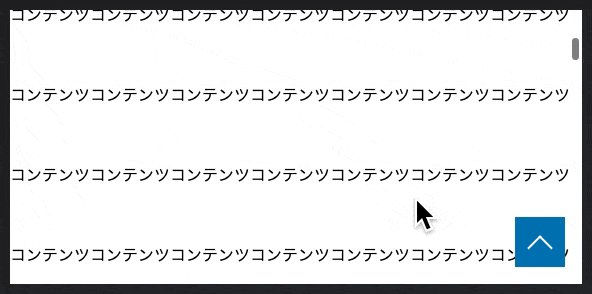
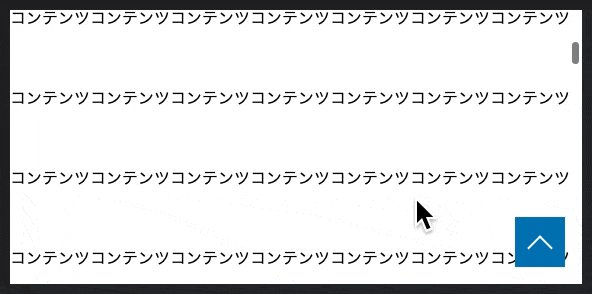
- 閾値までスクロールしたタイミングでページトップボタンにクラスを付与して表示させる。
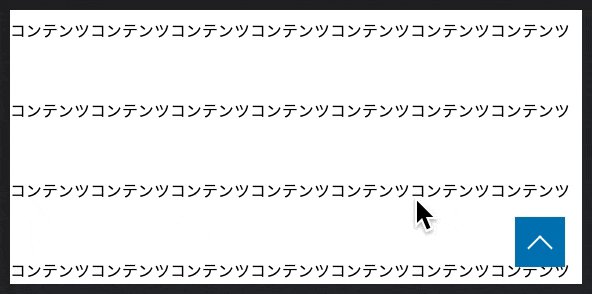
- フッターが画面内に入ったタイミングでページトップボタンにクラスを付与して非表示にする。
注意事項
- ページトップボタンのスムーススクロールは実装していません。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)