概要
window.scrollTo()の behavior: smooth を使用したスムーススクロールの実装方法を紹介。用途・要件
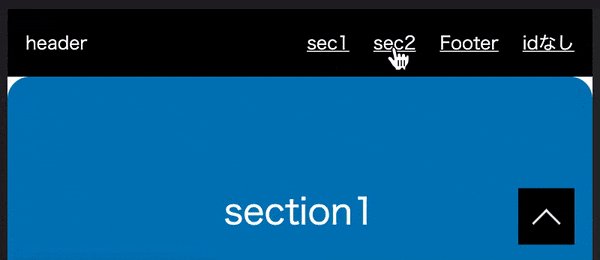
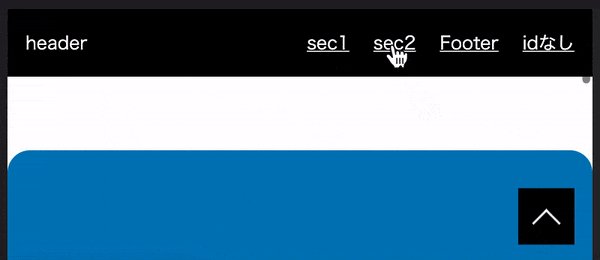
- トリガー要素は
a[href^="#"]。 - ページトップボタンには
href="#"を指定。 - 固定ヘッダーの高さ分だけスムーススクロール位置をずらす。(固定ヘッダーの高さは自動取得)
注意事項
- スムーススクロールのスピード、イージングは調整できません。
- 別ページからの遷移時に、固定ヘッダーの高さを考慮した位置調整の処理は記載されておりません。
検証ブラウザ
- Google Chrome(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)