概要
cssプロパティのwriting-modeでテキストの縦書きを表現する用途
- 日本語などの縦書きのテキストに活用。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装方法
HTML
<div class="c-block">
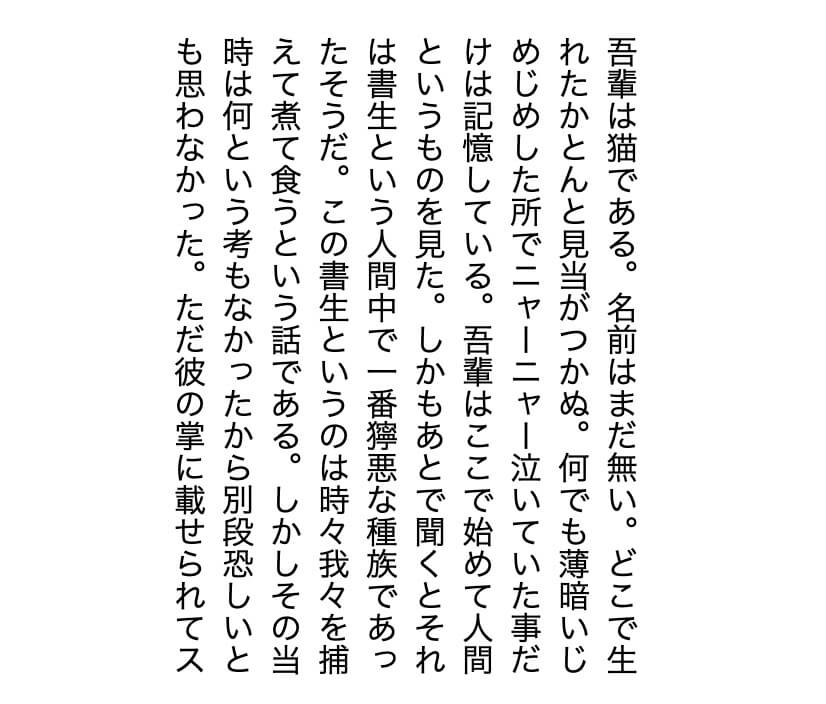
<p class="c-block__txt">吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてス</p>
</div>
SCSS
.c-block {
text-align: center;
&__txt {
display: inline-block;
text-align: left;
writing-mode: vertical-rl; //縦書き
}
}
CSS
.c-block {
text-align: center;
}
.c-block__txt {
display: inline-block;
text-align: left;
writing-mode: vertical-rl;
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)