概要
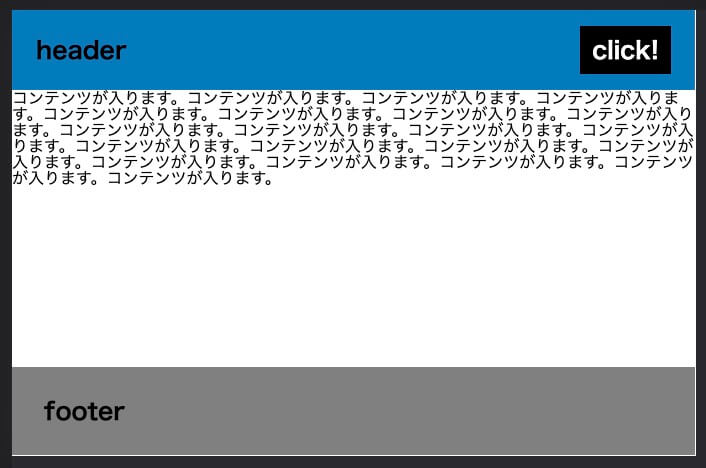
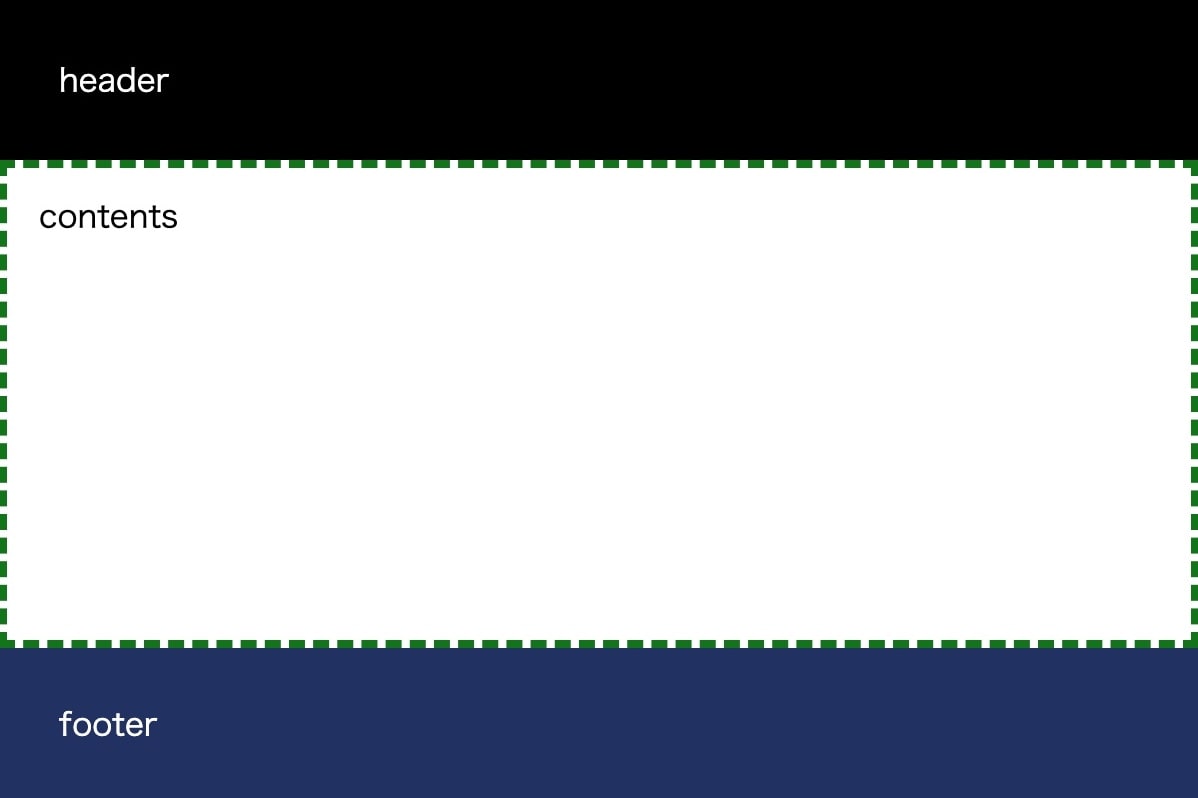
コンテンツが少ない場合、フッターを画面の最下部に固定する方法を紹介。用途・要件
- ページのコンテンツが少なく画面の高さに満たない場合、画面の最下部にフッターを固定。
- ヘッダー、コンテンツ、フッターは並列に配置。
- display: flex; を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)