概要
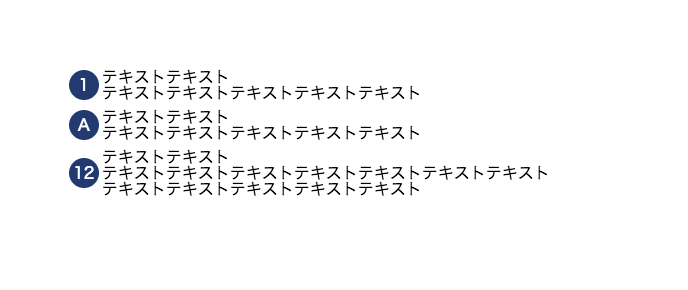
cssプロパティのborder-radiusを使用して丸を表現する用途
- 画像を使わず丸を表現
- アイコンなど中のテキストが可変する場合に活用
検証ブラウザ
- Microsoft Edge
- IE11
- IE10
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
実装方法
HTML
<ul class="c-txt-list">
<li class="c-txt-list__item">
<div class="c-txt-list__ico-outer">
<span class="c-txt-list__ico">1</span>
</div>
<p class="c-txt-list__txt">テキストテキスト<br>テキストテキストテキストテキストテキスト</p>
</li>
<li class="c-txt-list__item">
<div class="c-txt-list__ico-outer">
<span class="c-txt-list__ico">A</span>
</div>
<p class="c-txt-list__txt">テキストテキスト<br>テキストテキストテキストテキストテキスト</p>
</li>
<li class="c-txt-list__item">
<div class="c-txt-list__ico-outer">
<span class="c-txt-list__ico">12</span>
</div>
<p class="c-txt-list__txt">テキストテキスト<br>テキストテキストテキストテキストテキストテキストテキスト<br>テキストテキストテキストテキストテキスト</p>
</li>
</ul>
SCSS
.c-txt-list {
&__item {
display: table;
width: 100%;
& + & {
margin-top: .5em;
}
}
&__ico-outer {
display: table-cell;
white-space: nowrap;
padding-right: .2em;
vertical-align: middle;
}
&__ico {
display: inline-flex;
justify-content: center;
align-items: center;
width: 30px;
height: 30px;
border-radius: 50%;
color: #fff;
background-color: #223a70;
}
&__txt {
display: table-cell;
width: 100%;
vertical-align: middle;
}
}
CSS
.c-txt-list__item {
display: table;
width: 100%;
}
.c-txt-list__item + .c-txt-list__item {
margin-top: .5em;
}
.c-txt-list__ico-outer {
display: table-cell;
white-space: nowrap;
padding-right: .2em;
vertical-align: middle;
}
.c-txt-list__ico {
display: -webkit-inline-flex;
display: -moz-inline-flex;
display: -ms-inline-flex;
display: inline-flex;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
width: 30px;
height: 30px;
border-radius: 50%;
color: #fff;
background-color: #223a70;
}
.c-txt-list__txt {
display: table-cell;
width: 100%;
vertical-align: middle;
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)