概要
「単一の選択項目での絞り込み」と「もっと見るボタン」を組み合わせた処理をJavaScriptで実装する方法を紹介。用途・要件
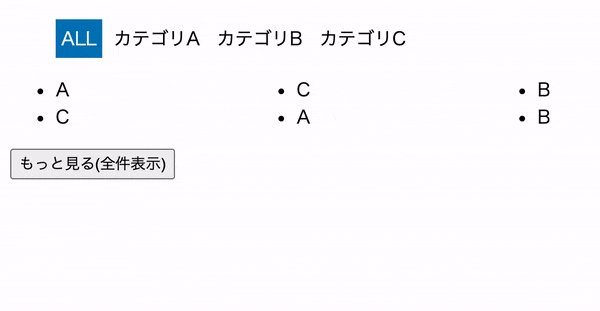
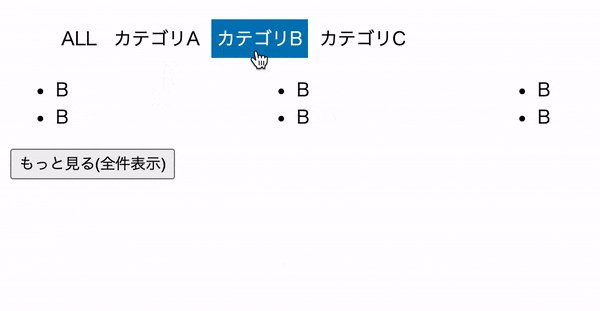
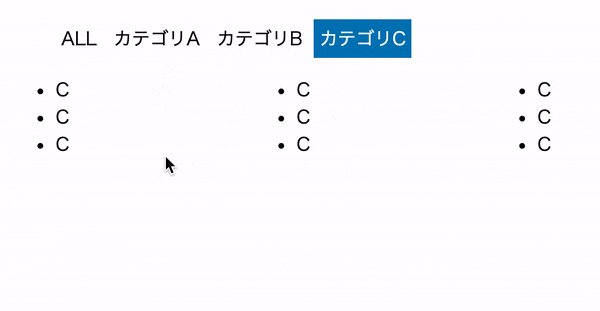
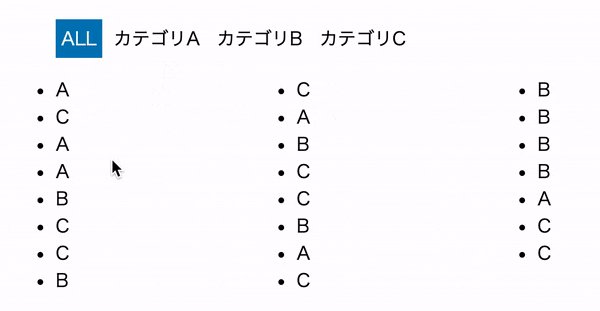
- 単一の選択項目で絞り込み + もっとみる を実装したい場合に使用。
- 「もっと見る」ボタンをクリックすると、非表示になっている要素が全件表示される。
- 絞り込みトリガー及び絞り込み対象アイテムの両方にdata属性(data-*)を設定。
- PC時とSP時で初期表示件数を変更可能。
- data-show-item属性でPC時の初期表示件数、data-show-item-sp属性でSP時の初期表示件数を設定可能。(設定がない場合、デフォルト値が有効になる)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)