概要
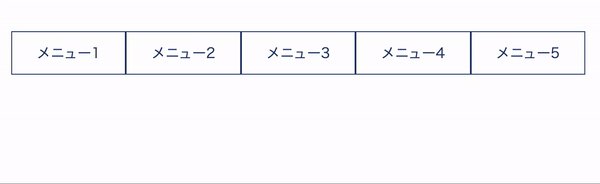
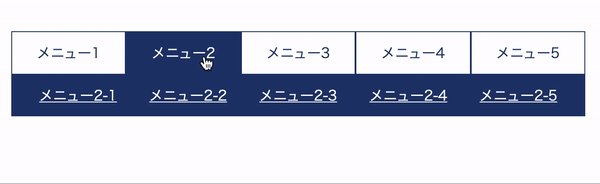
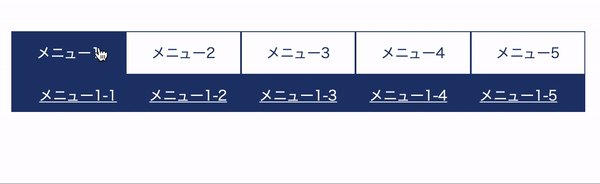
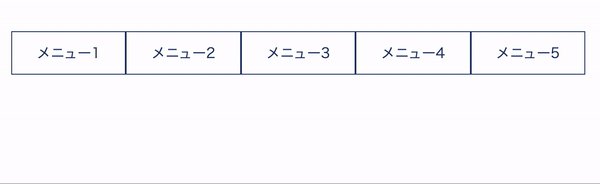
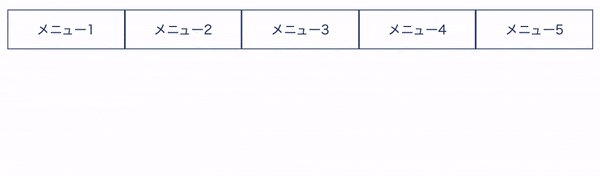
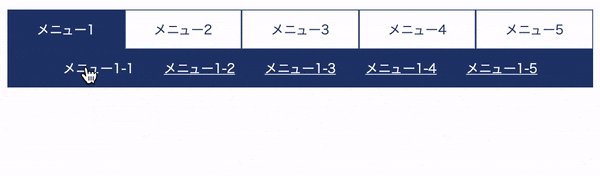
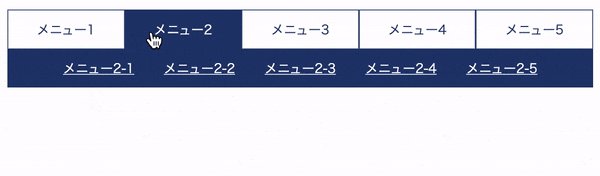
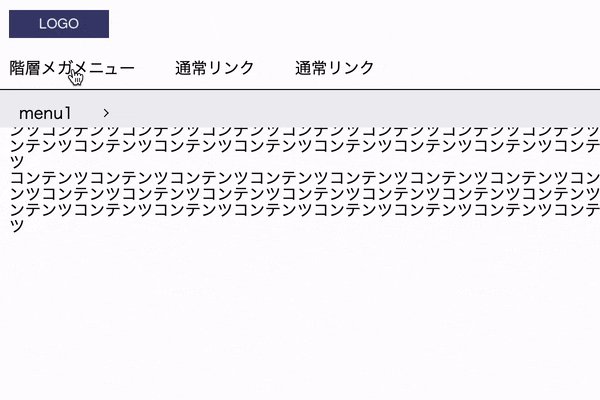
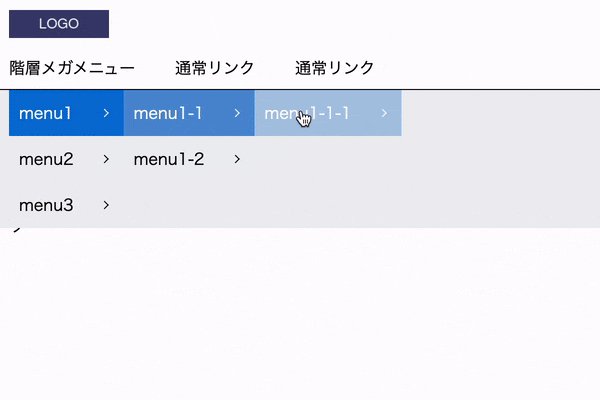
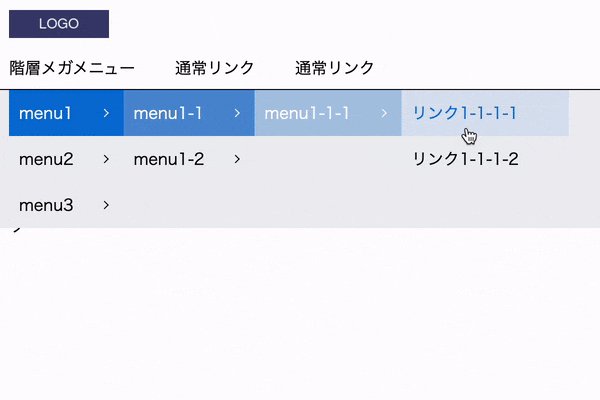
グローバルナビをクリックしてメガメニュー(ウィンドウ幅いっぱいのサブナビゲーション)を開閉させる。用途
- 多階層のグローバルナビなどに利用。
- クリックでサブナビゲーションの開閉。
- サブナビゲーションは画面幅(親階層のナビの幅に依存しない・貫通)。
- 親階層(クリック要素)にリンク遷移しない。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)