概要
コンテンツ部分をフェードで表示するアニメーションを追加したアコーディオン処理を実装する方法を紹介。用途・要件
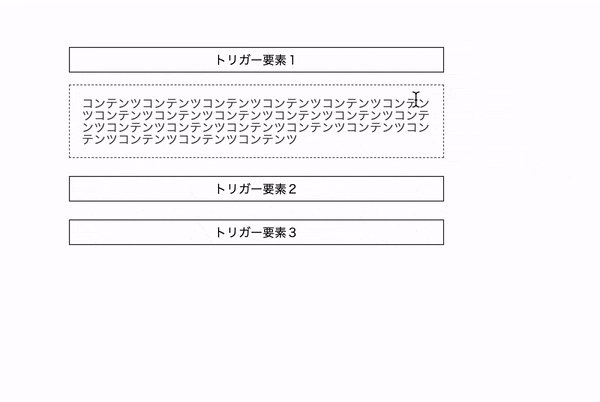
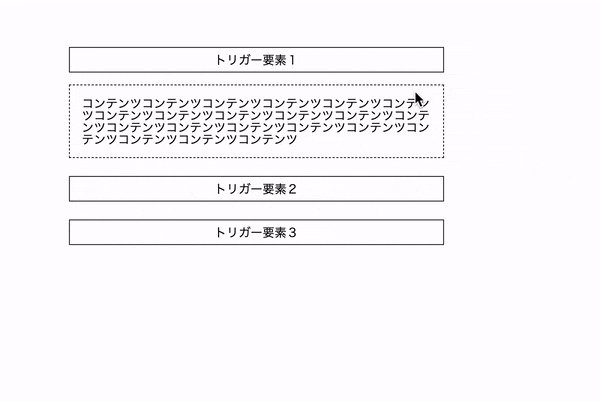
- トリガー要素をクリックすると、対応するコンテンツ要素をスライドで開く。
- コンテンツ要素をスライドで開く際にフェード効果を入れる。(フェードはCSSアニメーション)
- アコーディオンは複数開閉可能。
- アコーディオンが開いた際に、openクラスを付与。
- スライド中はトリガー要素の連続クリックを禁止。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery バージョン3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)