概要
チェックボックス「ALL(全て)」ある場合の選択処理をjQueryで実装する方法を紹介。用途・要件
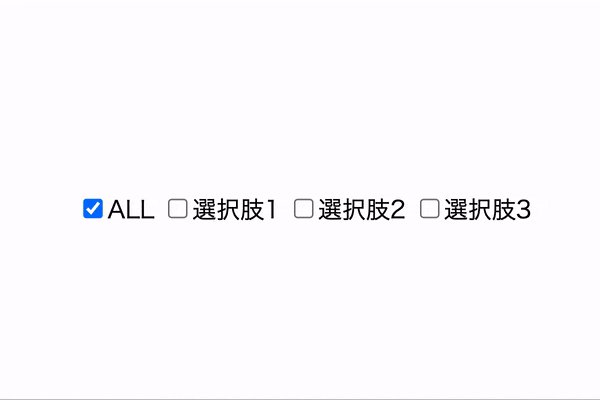
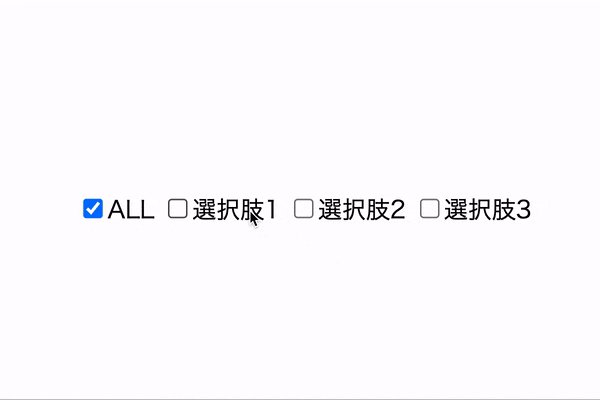
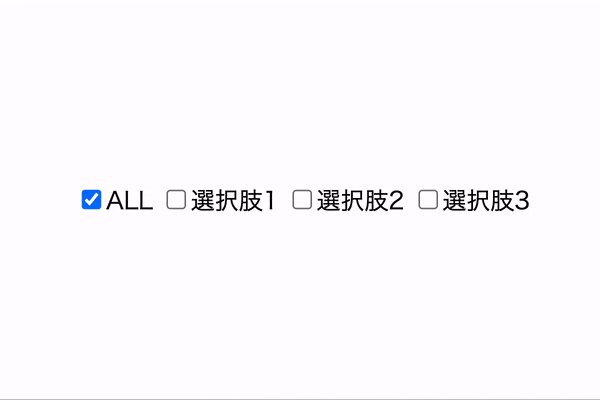
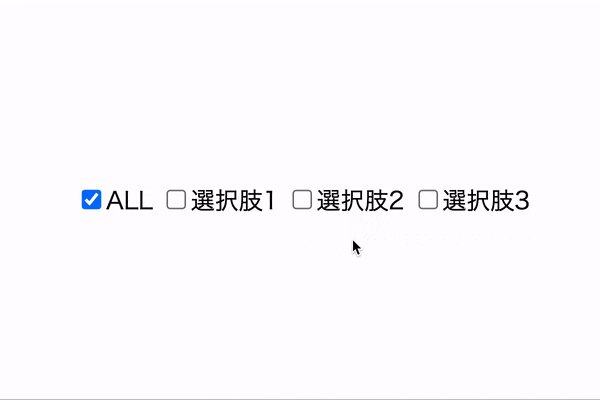
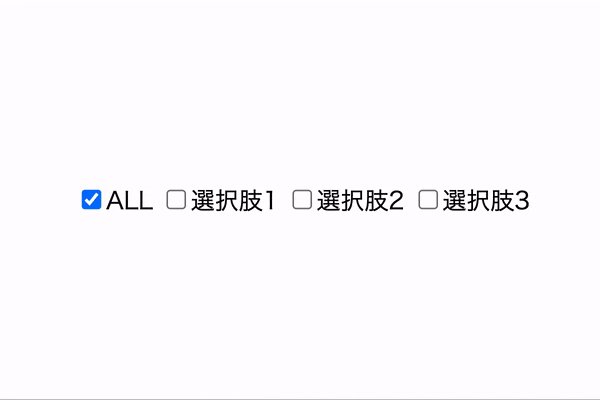
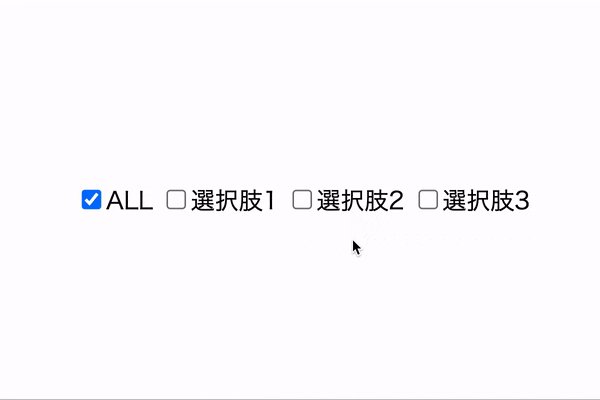
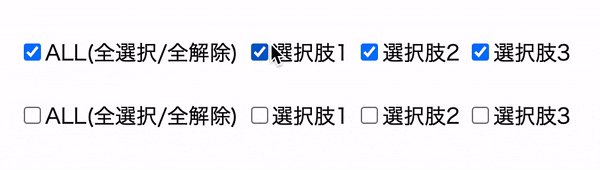
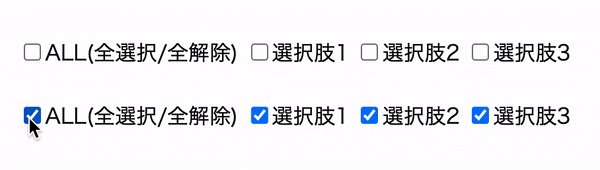
- 「ALL」を選択した際の処理
- 「ALL」以外のチェックを外し、「ALL」にチェックを入れる。
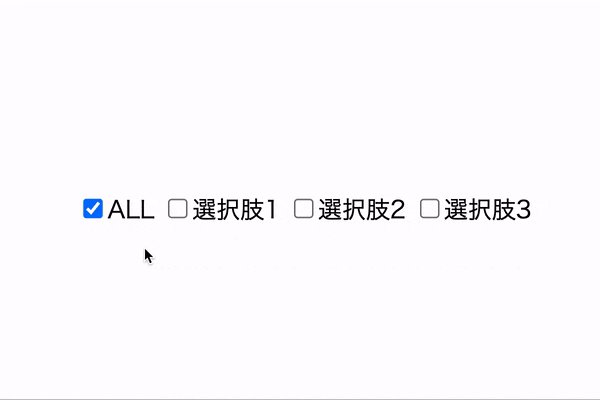
- チェックありの「ALL」をクリックしても「ALL」のチェックは外れない。
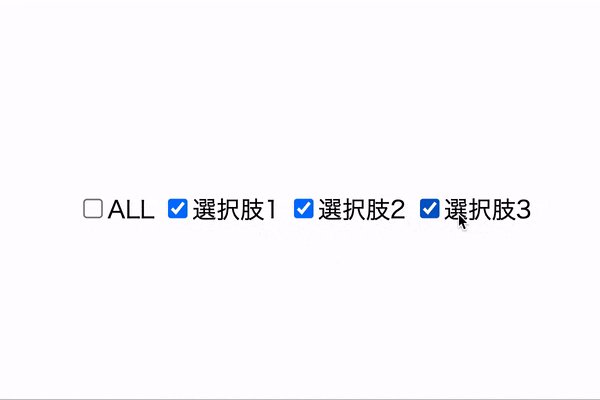
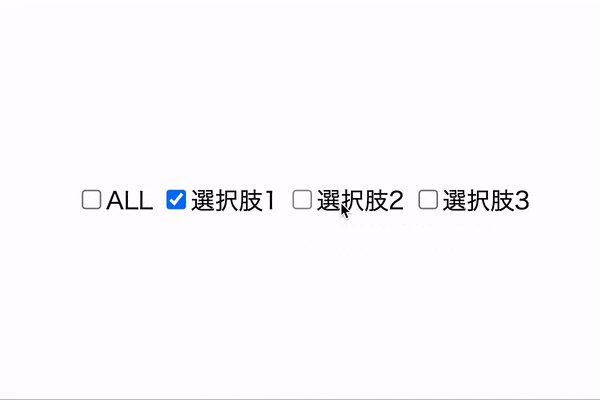
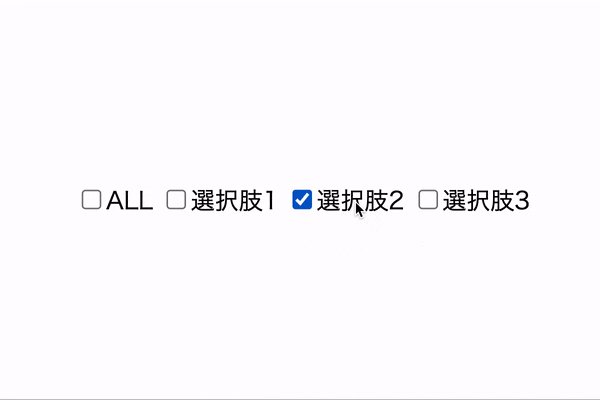
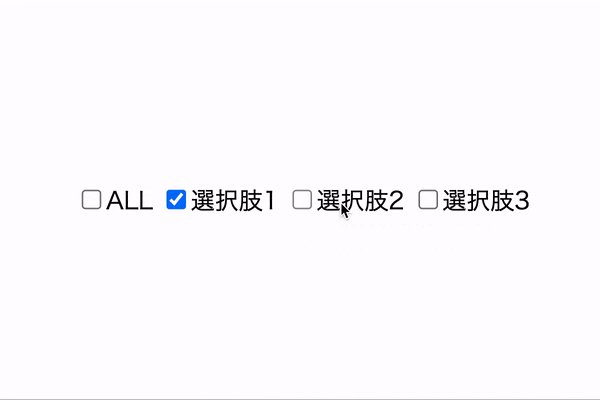
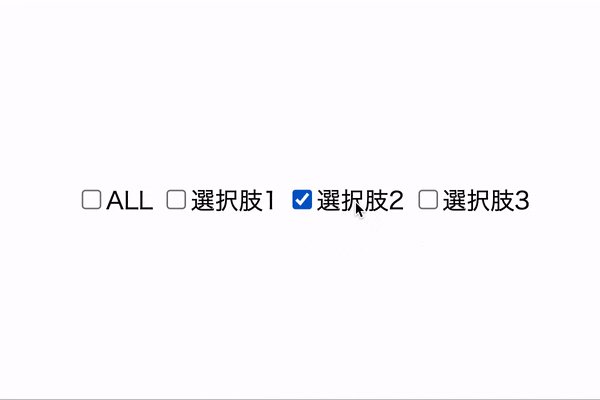
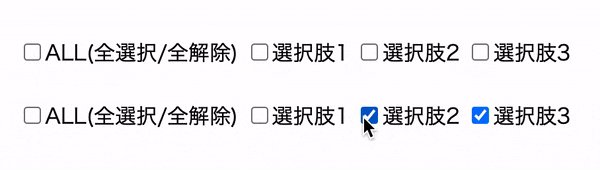
- 「ALL」以外を選択した際の処理
- 「ALL」以外のチェックボックスが一つ以上チェックされている場合:「ALL」のチェックを外す。
- 「ALL」以外のチェックボックスが全てチェックされた場合:そのまま。(「ALL」にチェックは付かない)
- jQuery バージョン3.6.0使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)