概要
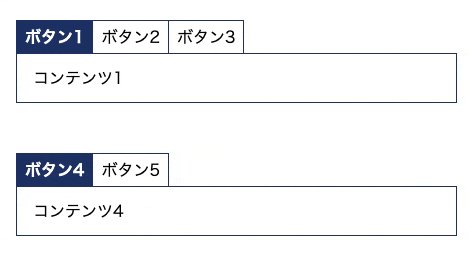
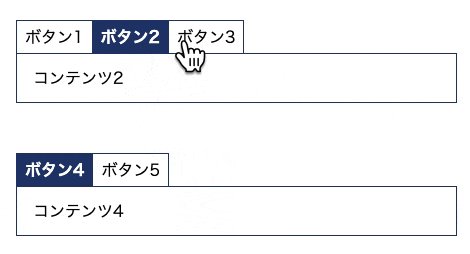
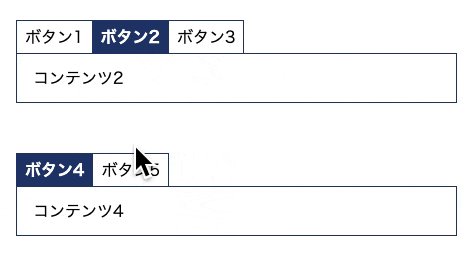
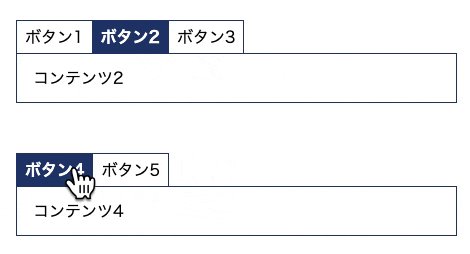
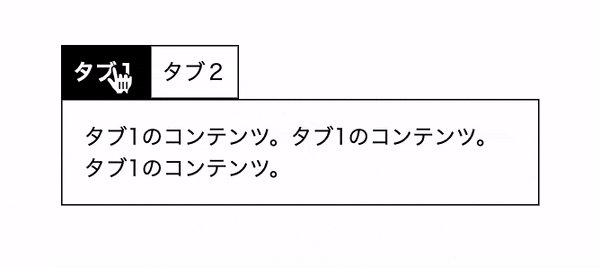
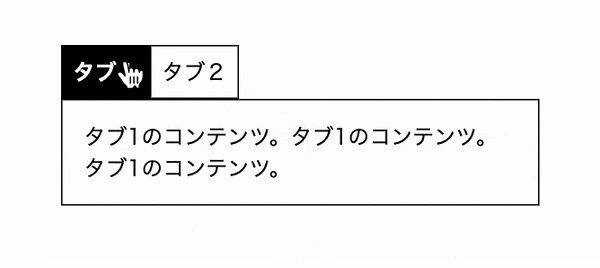
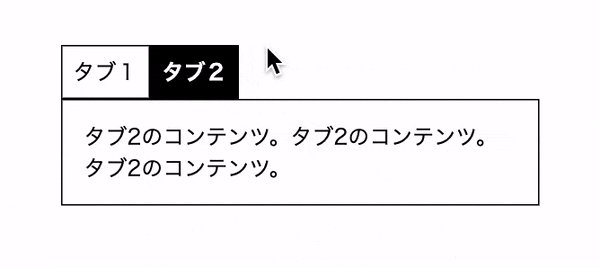
クリックしたトリガーの対象となる要素を出し分けるタブ切り替えをJavaScriptで実装する方法を紹介。用途・要件
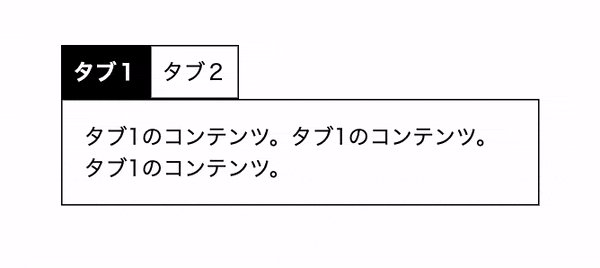
- ある要素をクリックしたとき、その対象となる要素のみを表示。
- トリガーと対象コンテンツが同一の親要素を持っていない。
- 同一ページ内に複数設置可能。
- data属性とid属性で対象を特定する。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)