概要
既存HTML構造を編集できない場合など、table要素内で完結し、cssの編集だけでスマホ時に横スクロールになる表組み用途
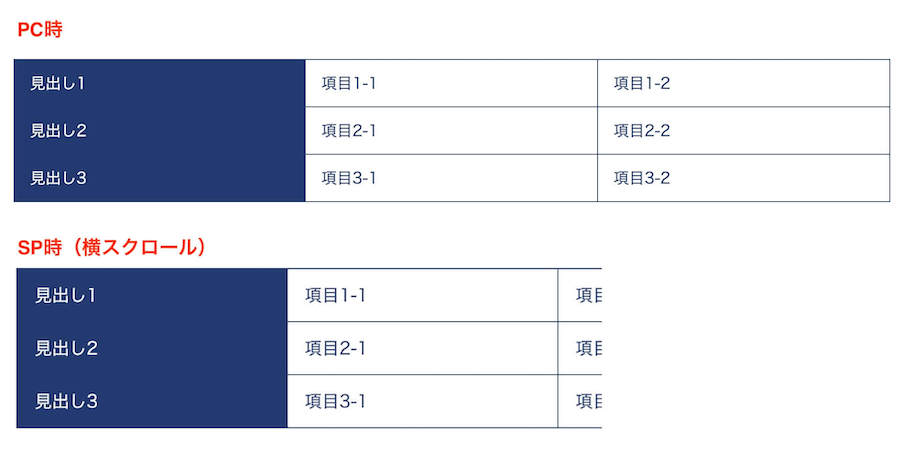
- PC幅の際はテーブルレイアウト(複数行・複数列)
- SP幅(ブレークポイント)でPC幅の見た目を維持したまま横スクロール
- 既存HTML構造を編集できない場合など、table要素内で完結し、cssのみで対応可能
実装条件
- table内の子要素が「tbody」のみ
検証ブラウザ
- Microsoft Edge
- IE11
- IE10
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)