概要
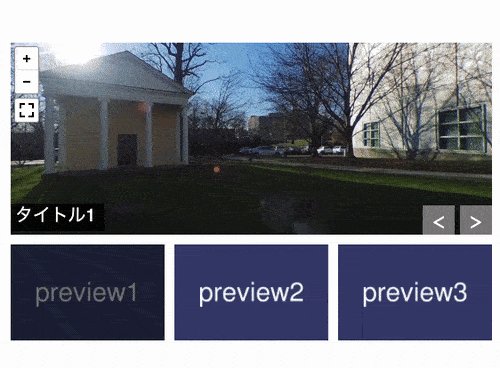
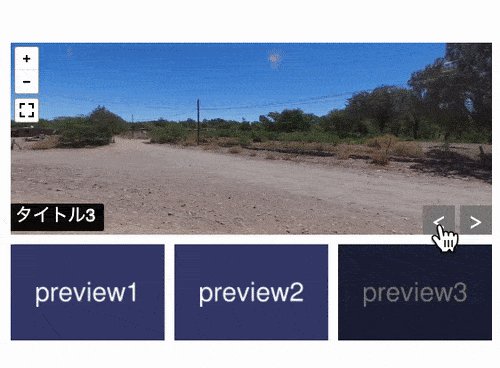
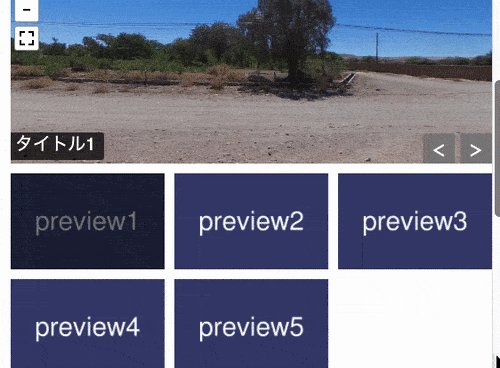
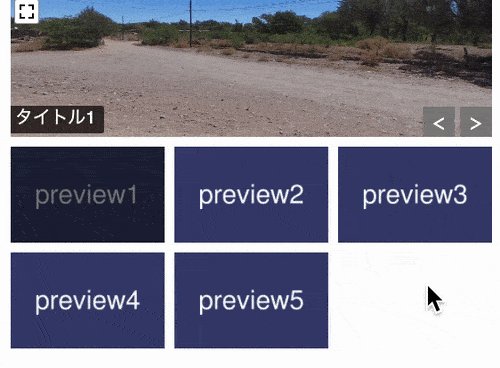
「Pannellum」を使用してサムネイルと連動する360度パノラマ画像ビューアーの実装方法を紹介。(jQuery)用途・要件
- 複数サムネイル画像と連動したビューアーを実装したい場合に利用。
- 表示したいビューアーの情報を、サムネイルのHTMLのdata属性に設定。DEMOでは「360度パノラマ画像のURL」「タイトル」「サムネイル画像のURL」の情報をdata属性に設定。(応用して他のオプションも設定可能)
- サムネイル画像をクリックするとビューアーが切り替わる。
- ビューアー左下に配置したPrev, Nextボタンをクリックするとビューアーが切り替わる。
- 同一ページへの複数設置可能。
- サムネイル画像はCSSの背景画像で設定。
- iframeではなくjavascript APIを使用。
- Pannellum バージョン2.5.6使用。
- jQuery バージョン3.6.0使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
- 注)iOSではfullscreen APIがサポートされていないため、フルスクリーン表示できない。(Can I use)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)