概要
グローバルナビゲーションのカレント表示処理と、カレント状態のバーが滑らかに横にスライドする処理を組み合わせて実装。用途・要件
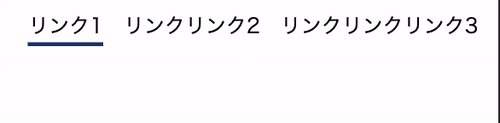
- 「グロナビのカレント表示」処理はurlで判定。現在表示しているページの親ディレクトリと各ナビゲーション内のhref属性のディレクトリが一致することで親要素に任意のクラスを付与(カレント表示)する。記事はこちら
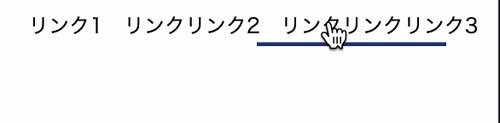
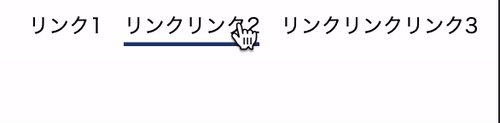
- カレント状態のバーが横にスライドして移動する処理はPCのみ。
- ホバーしたグロナビリンクの位置へ滑らかに横スライドする。
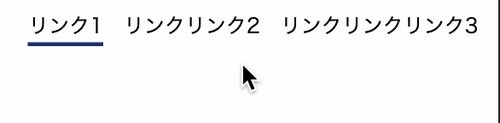
- 一定時間ホバーが外れた場合、カレントバーはグロナビの初期カレント位置に戻る。
- PC時、グロナビのリンクは横並びにすること。
- resizeイベント使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
検証ブラウザ
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)