概要
【jQuery】slickを使用して、指定したスライド幅以上で両サイドに前後のスライドが見切れて表示される + 高さ可変 のスライダーを実装する方法を紹介。用途・要件
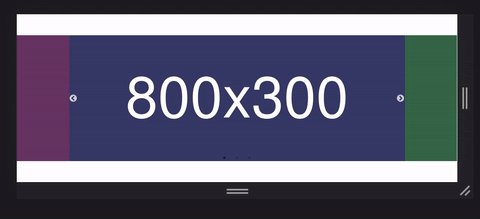
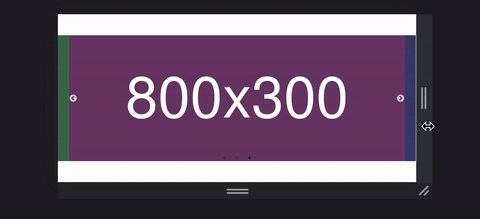
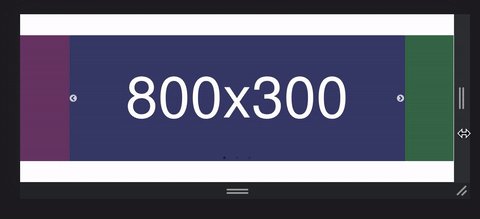
- 指定スライド幅より画面サイズが広い場合、両サイドに前後のスライドが見切れて表示される。
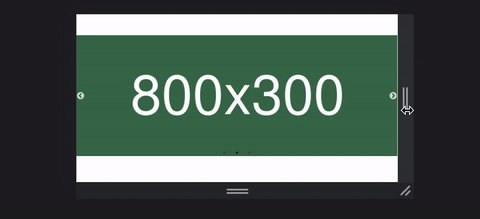
- 指定スライド幅より画面サイズが狭い場合、スライドは画面幅いっぱいになる。スライドの高さは可変。
- img画像を使用。画像の縦横比は揃える。
- 注:前のスライドに戻る際に、スライドが一瞬表示されない場合がある。また、横長のディスプレイなどでは初期表示時にクローンスライドが表示されない場合があるので、slick.jsを修正する方法を記載。(DEMOでは修正されていません)。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- slick.js v1.8.1使用。
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)