概要
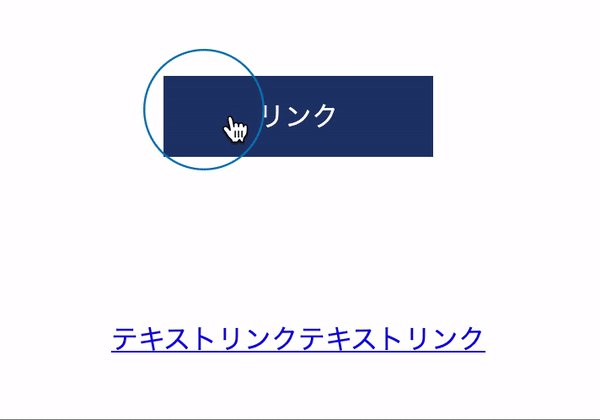
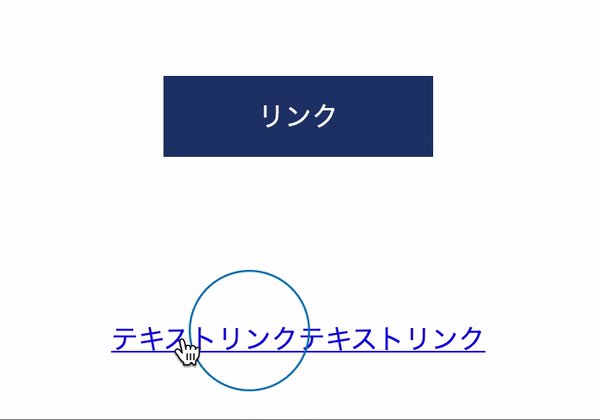
【jQuery】リンク(aタグ)にホバーした時にだけ、マウスカーソルに追従してくるマウスストーカーを表示させる実装方法を紹介。用途・要件
- リンク(aタグ)にホバーした時にだけ、マウスストーカーを表示させたい場合に使用。(PC時のみ)
- mousemoveイベントでブラウザ上のマウスカーソル位置を取得。
- ホバー時にactiveクラスを付与して、CSSアニメーションを設定。
検証ブラウザ(PC)
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)