概要
クリックしたトリガーの対象となる要素を出し分けるタブ切り替えをjQueryで実装する方法を紹介。用途・要件
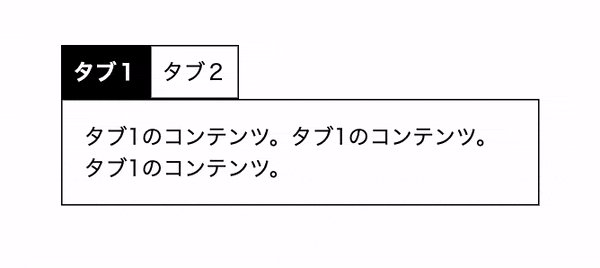
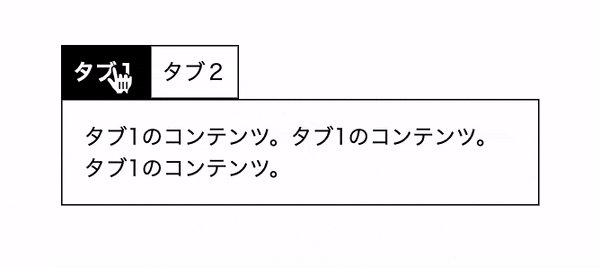
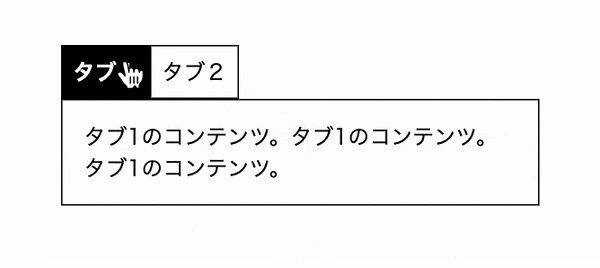
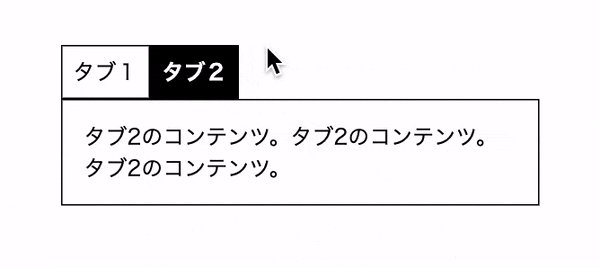
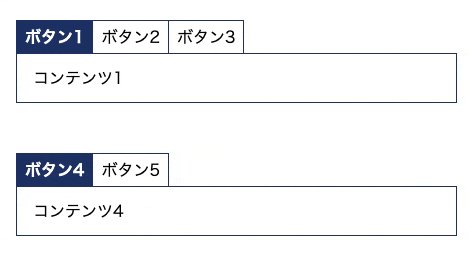
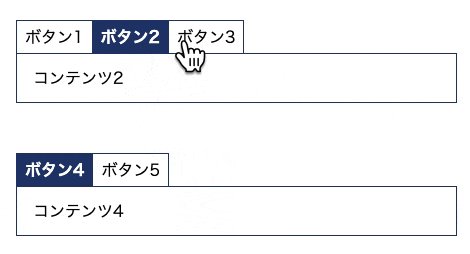
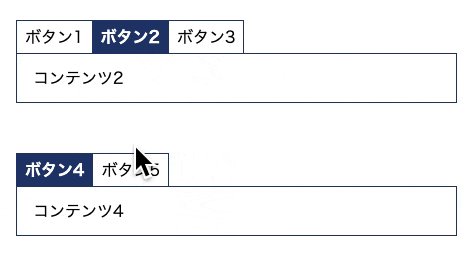
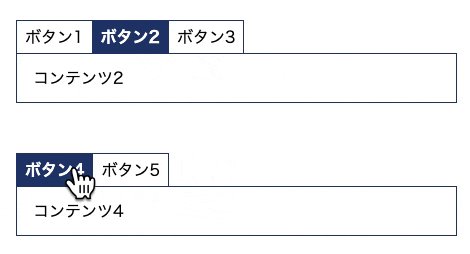
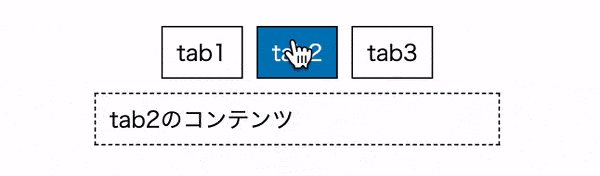
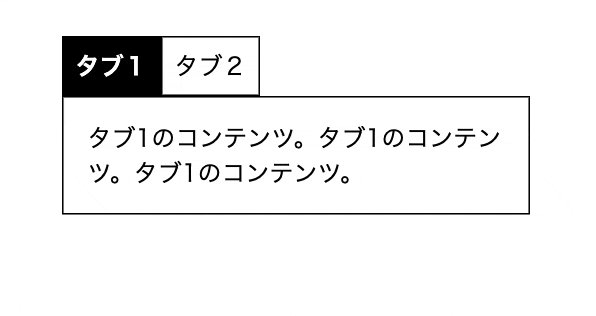
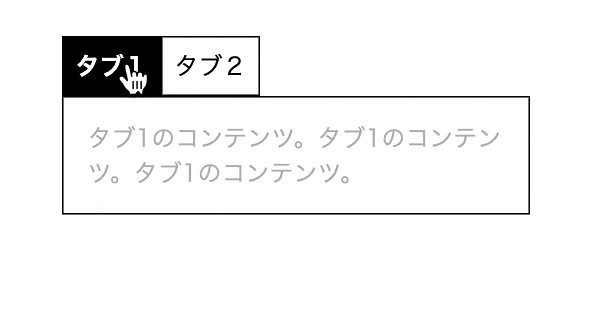
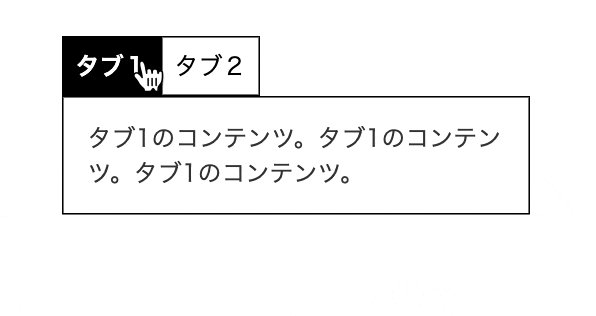
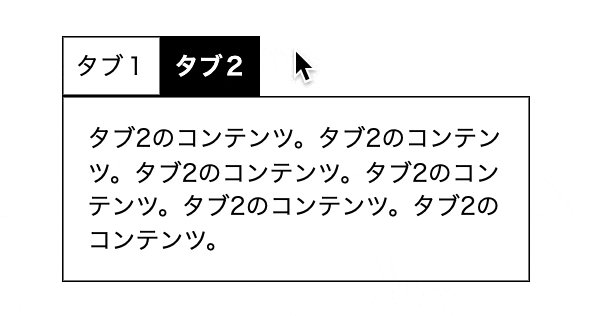
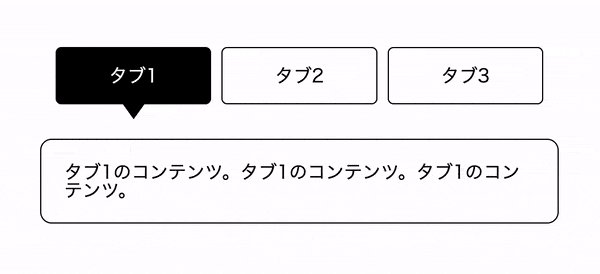
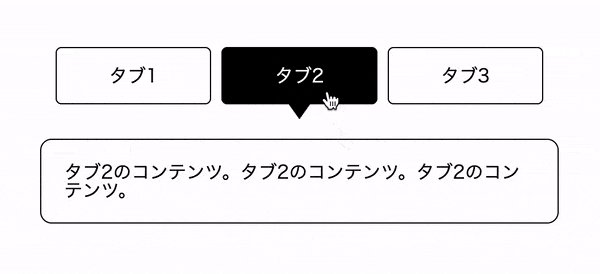
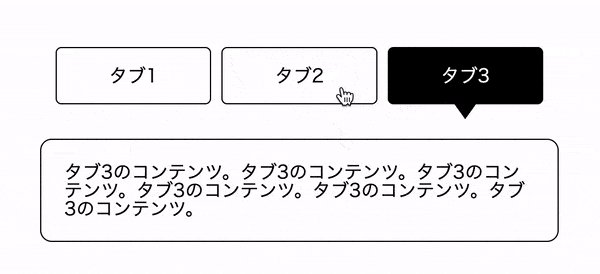
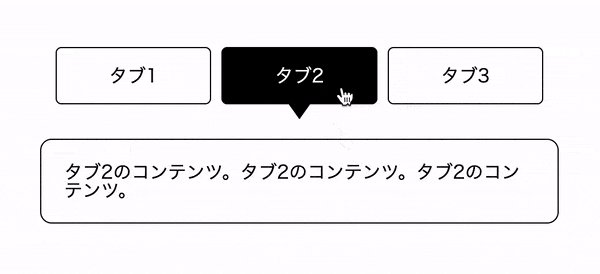
- トリガー要素をクリックすると、対応するコンテンツを表示。
- トリガーとコンテンツが同一の親要素を持っていない。
- data属性とid属性で対象を特定する。
- 同一ページ内に複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery バージョン3.6.4使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)