概要
セレクトボックス選択時に、選択肢に対応する要素を表示する処理をjQueryで実装。用途・要件
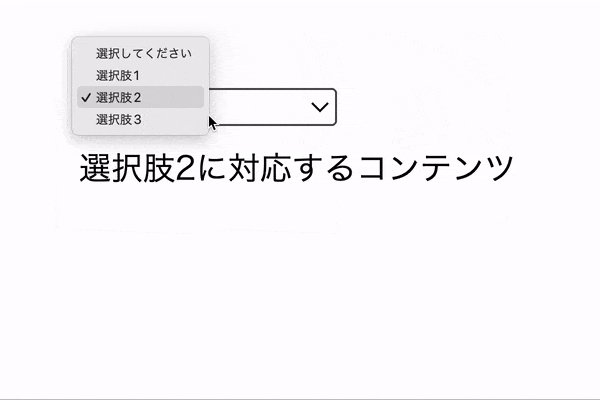
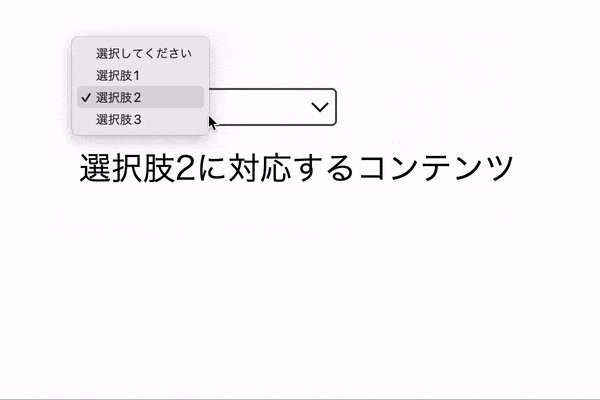
- セレクトボックスの選択肢に対応する要素を表示する。
- 選択肢に対応するコンテンツにdata-id属性を付与。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery v3.6.3使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)