概要
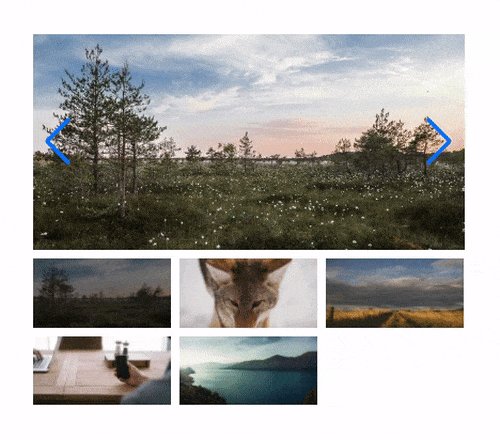
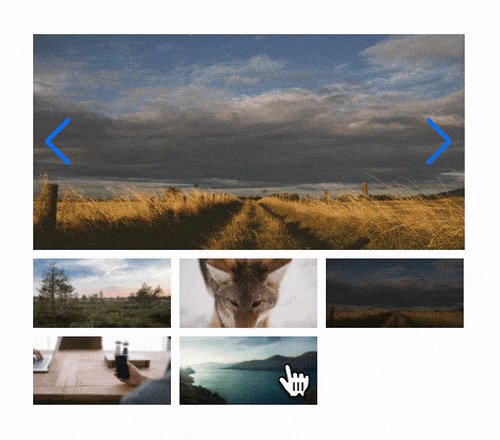
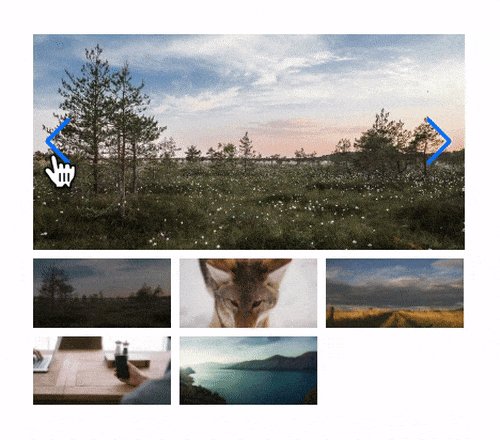
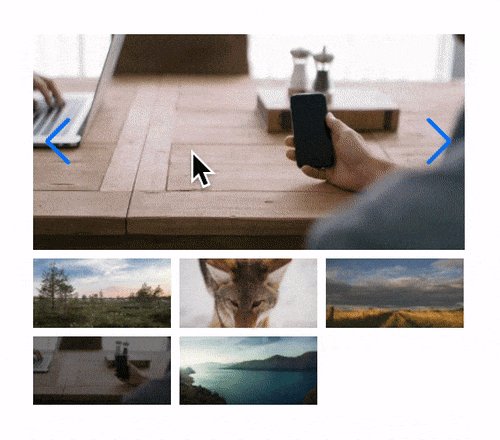
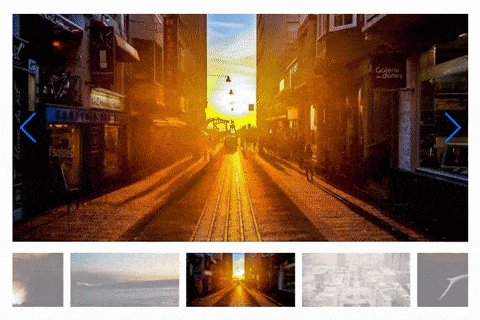
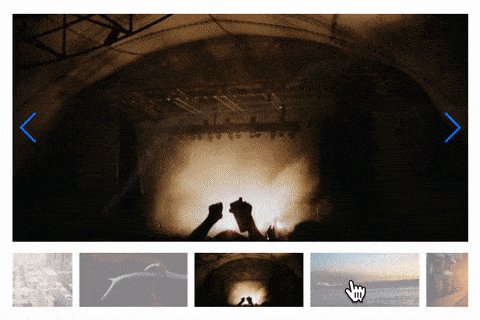
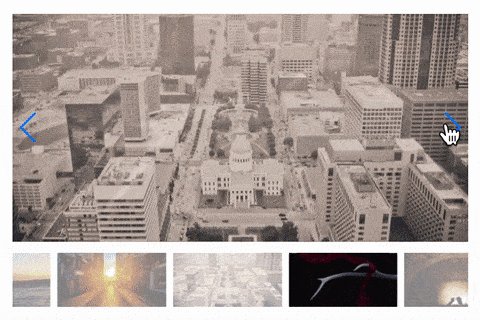
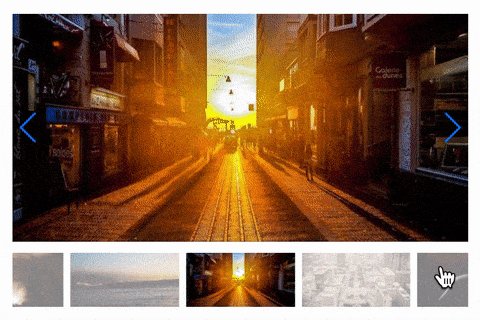
【jQuery】swiper.js(バージョン8系)を使用して、メインスライダーと固定のサムネイル画像が連動するスライダーの実装方法を紹介。用途・要件
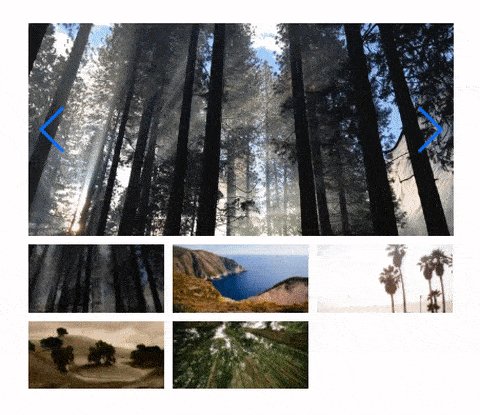
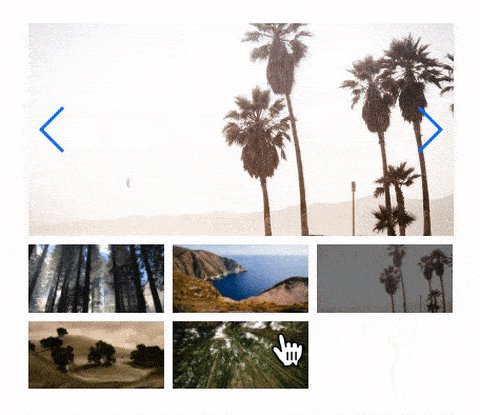
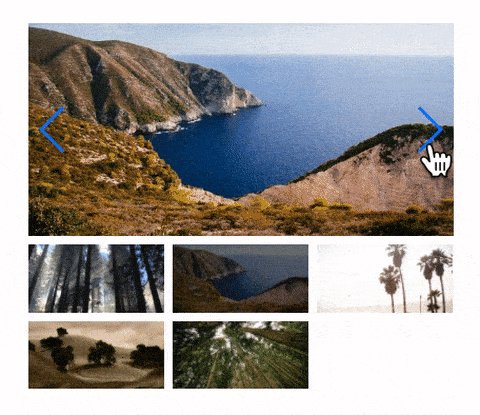
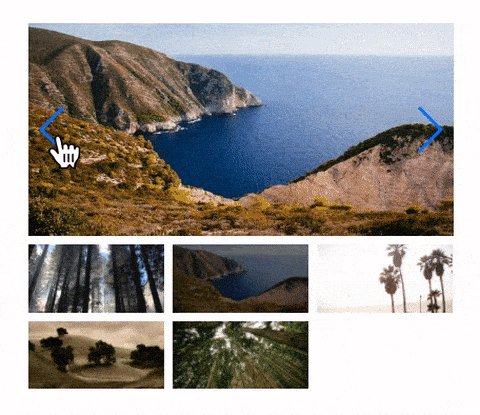
- サムネイル画像は固定。
- DEMOでは画像にimgタグを使用。
- 表示中のサムネイルにカレントクラスを付与。
- 画像は複数枚を想定。
- 注)IE11非対応。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- swiper バージョン8.1.4使用。
- jQuery 3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)