概要
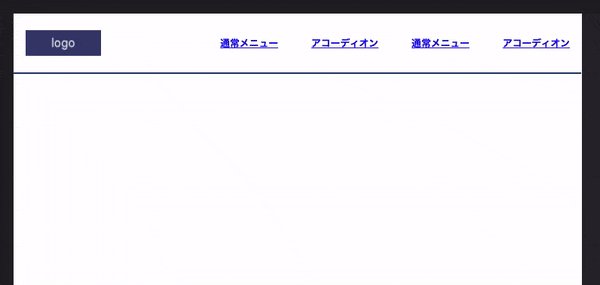
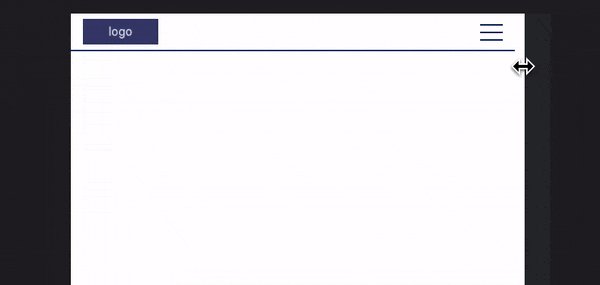
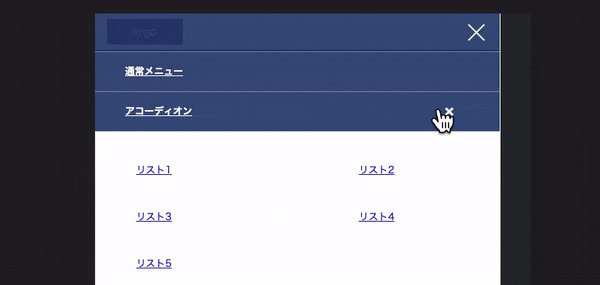
ヘッダーグローバルナビなどで、PC時は子メニューがマウスホバーでプルダウンし、SP時は子メニューがアコーディオンとなるナビゲーションメニューの実装について。用途
- ヘッダーグローバルナビなどでPCでは通常のhoverプルダウン、SPではアコーディオンメニューとなる処理を実装する。
仕様
- PCプルダウンは
.js-menu-scopeを対象メニューに付与します。 - SPアコーディオンは
.js-acc-scope配下のトリガーに.js-acc-trigger、開閉対象に.js-acc-targetを付与します。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
注意事項
- アニメーションの処理にVelocityJSを使用します。
- PC / SPの判定を行ないたい場合はjquery.breakpoints.min.jsを使用します。(本記事には記載なし)
その他
- jQuery v3.6.0使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)