概要
1つの要素に背景処理を複数指定する方法を紹介用途
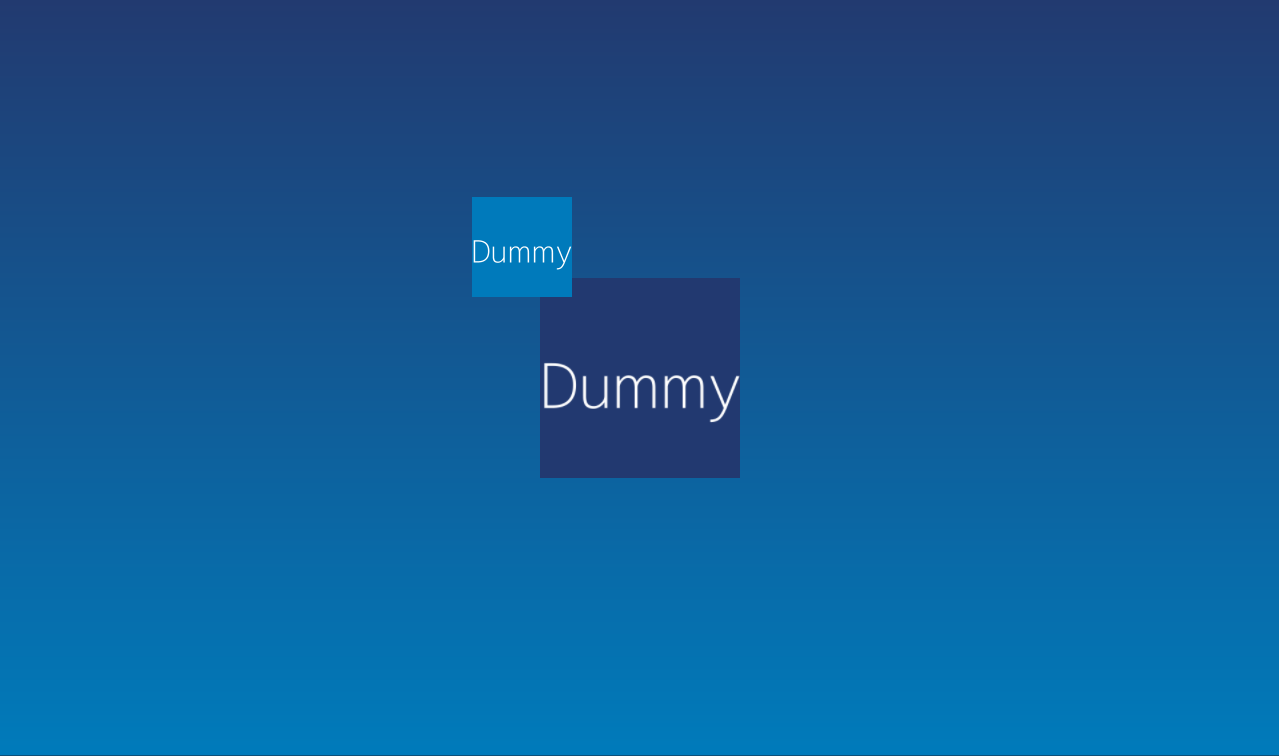
- 背景画像の2重指定
- グラデーションの指定も可能
- CSSのbackgroundの各プロパティを利用
検証ブラウザ
- Microsoft Edge(最新)
- IE11
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
実装方法
CSS
.c-block {
width: 100%;/*任意*/
height: 100%;/*任意*/
background-image: url(https://konocode.jp/img/common/dummy_200_200.png),url(https://konocode.jp/img/common/dummy_600_600.png),linear-gradient(to bottom, #223a70 0%,#007bbb 100%);
background-repeat: no-repeat,no-repeat,no-repeat;
background-position: 40% 30%,center center,0 0;
background-size: 100px,200px 200px,100%;
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)