概要
使用頻度の高いコンテンツアコーディオンにおいて、開閉に応じてトリガーとなるボタンのテキスト表記を変える(ひらく⇔とじる 等)方法。用途
- コンテンツアコーディオンの開閉に応じて、トリガーボタンの表記を変える(ひらく⇔とじる 等)。
- HTMLで開閉それぞれの状態の表記(テキスト)を編集できるようにする。
内容
-
data-configに以下の設定を配列で指定
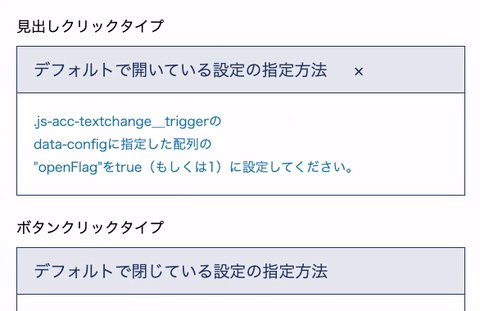
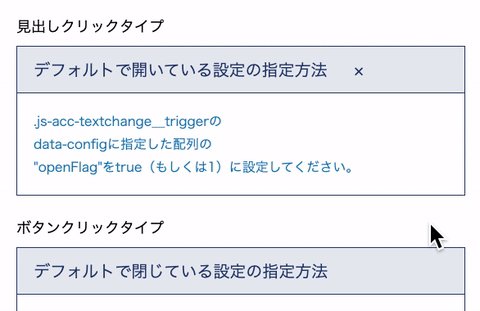
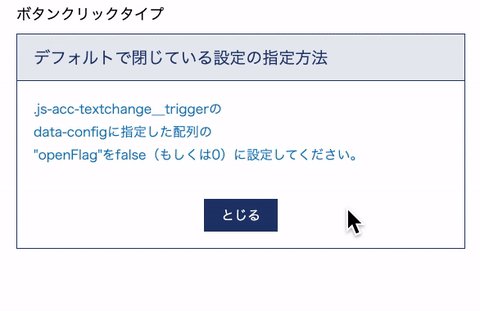
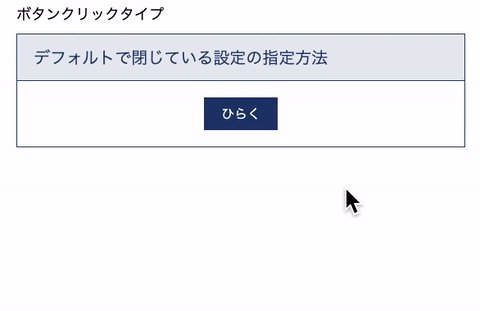
- openFlag:デフォルトで開いているかどうか true(もしくは1)/ false(もしくは0)
- openedText:アコーディオンを開いた状態の時のテキスト
- closedText:アコーディオンを閉じた状態の時のテキスト
-
classの付与設定は以下のとおり
- アコーディオンの親要素(アウター):class / js-acc-textchange
- アコーディオンのトリガー(Runボタン):class / js-acc-textchange__trigger
- アコーディオンのターゲット(開閉エリア):class / js-acc-textchange__target
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery バージョン3.6.4使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)