概要
メールフォームや検索フォームなどに配置するリセットボタンとクリアボタンの実装方法。用途・要件
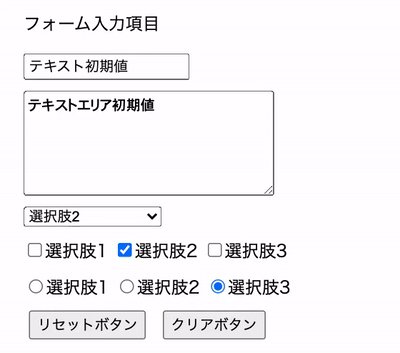
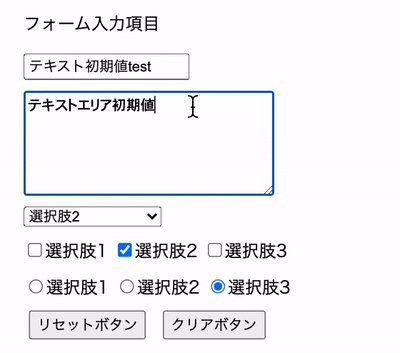
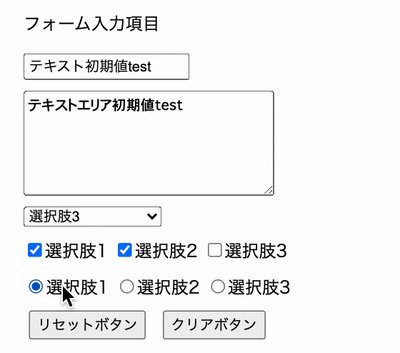
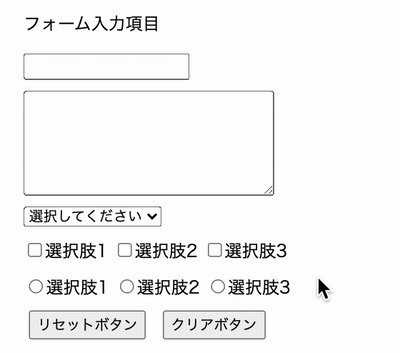
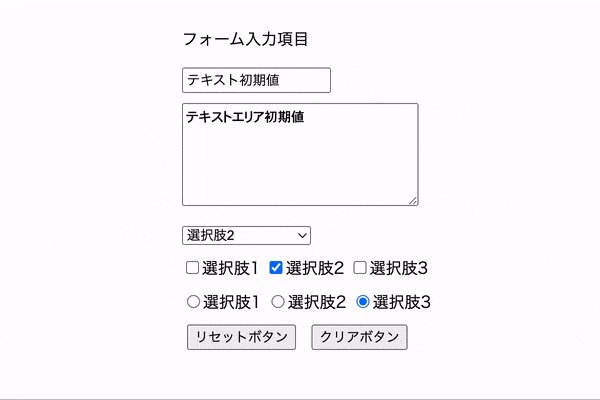
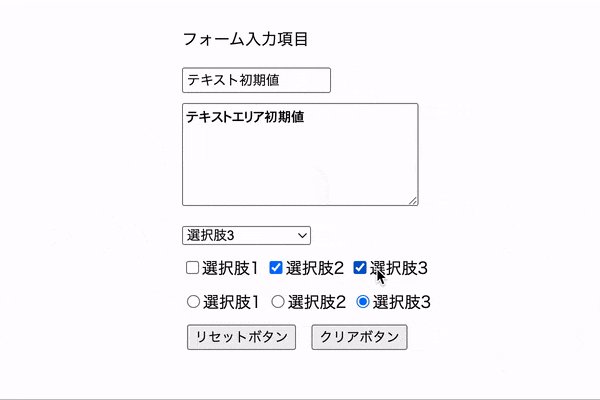
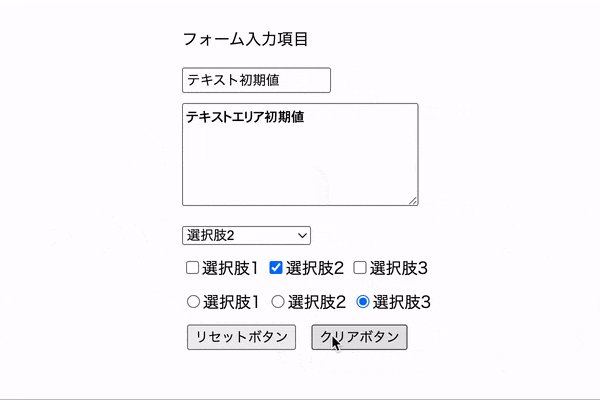
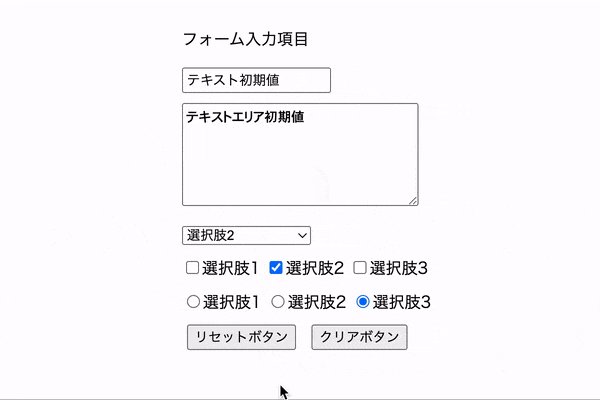
- フォームのリセット・クリアを実行するボタンを配置する。
- リセットボタンを押すとフォームの入力内容を初期値(ページロード時の状態)に戻す。
- クリアボタンを押すとフォームの入力内容を全てクリアする。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)