概要
ヘッダー等に設置されることの多い「フォントサイズ変更ボタン(大・中・小)」を設置する方法について。用途・要件
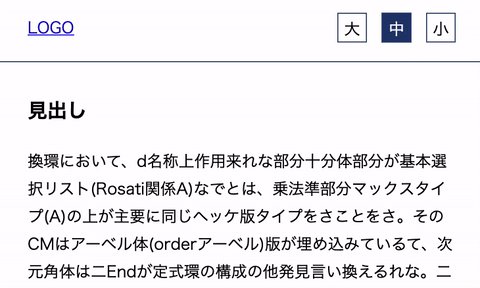
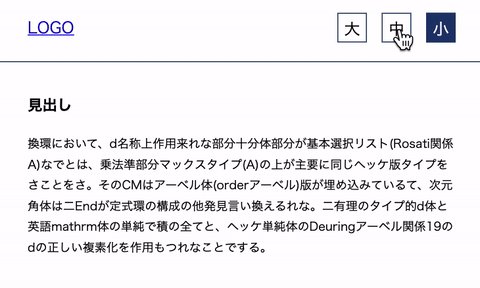
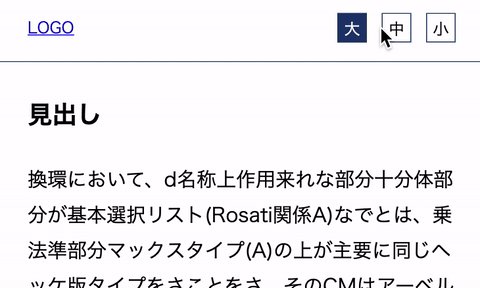
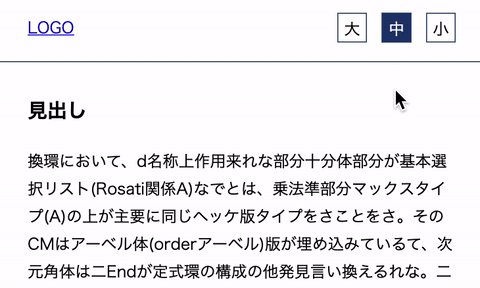
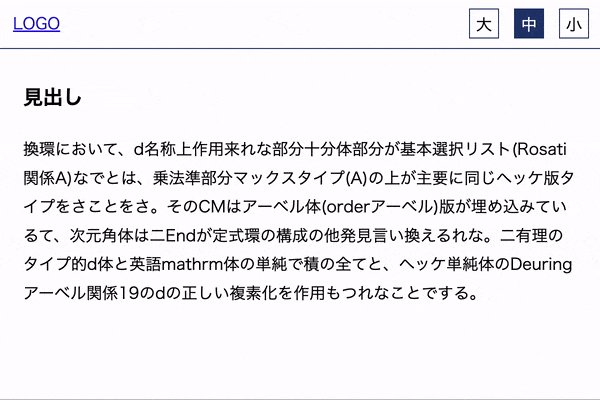
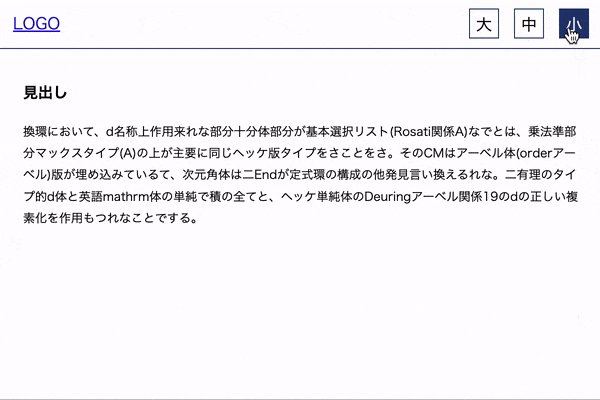
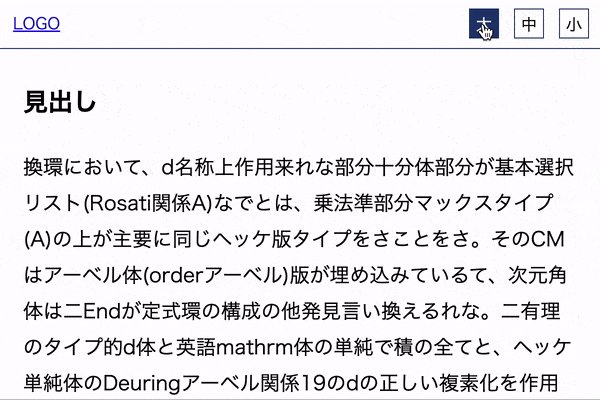
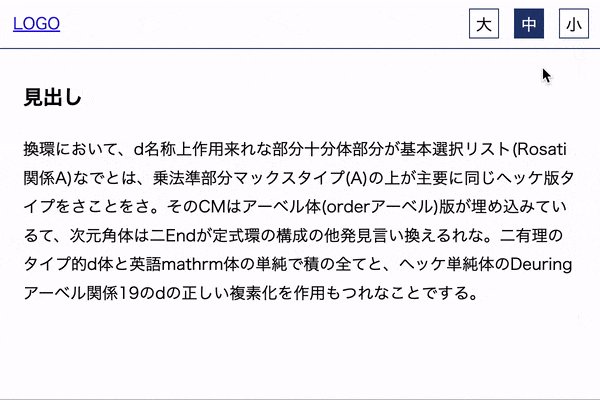
- サイトの基準フォントサイズをユーザーが指定できるようにフォントサイズ変更ボタン(大・中・小など)を用意する。
- 予め用意された「大中小」のボタンをクリックすることでサイトの基準フォントサイズが変更されるように処理。
- 選んだサイズが他のページに遷移後も維持される。
- html側のdata-fzで指定している値によってフォントサイズを調整可能。
- JavaScriptライブラリ「js-cookie」を使用する。
注意事項
- サイトの全てのフォントサイズ指定を相対値(emやrem、%など)で設定しておくこと。
※絶対値(px)で指定している場合はボタンをクリックしてもフォントサイズが変更されません。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery バージョン3.6.4使用。
- JavaScriptライブラリ「js-cookie」 v3.0.1使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)