概要
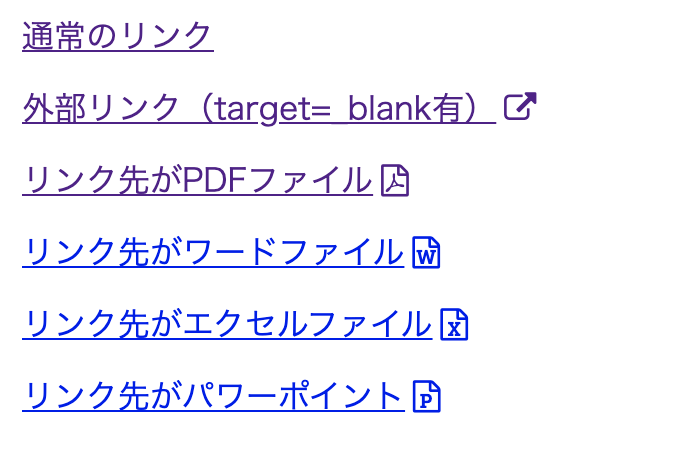
ニュース一覧などで<a>タグのtarget指定やリンクに指定したファイルの拡張子で表示させるアイコンを自動で切り替える方法について。用途
- ニュースの一覧などで、外部リンクのアイコンを都度classなどで表示制御する手間を省く。
- ファイルリンクリストなどで、リンク参照しているファイルタイプのアイコンを個別にclassなどで表示制御する手間を省く。
- target=_blankの有無、リンク参照するファイルの拡張子で判定して自動でアイコンを付与する。
- アイコンは今回、擬似要素の:afterを使用して表示させているが、その他の方法(画像やアイコンフォント)でも良い。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)