概要
長い複数行テキストの場合に、任意の行数で文末に3点リーダーを自動付与して省略する-webkit-line-clampの実装をmixin化することで作業効率化をはかる。用途
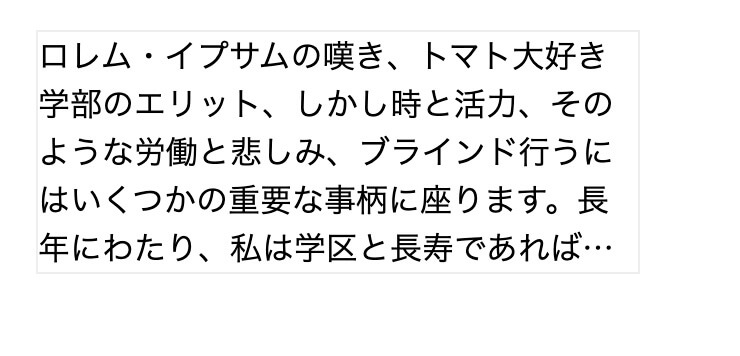
- 複数行テキストの場合に、任意の行数で3点リーダーを自動付与。(テキストが任意の行数を超えてはみ出す場合に「…」が自動で文末に付与され省略される)
- display: flexを使用しないように注意する。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)