概要
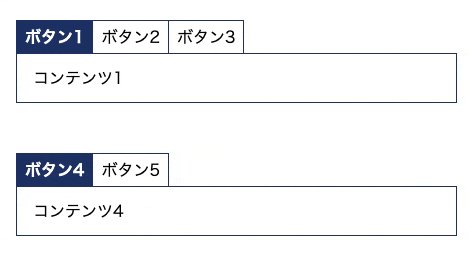
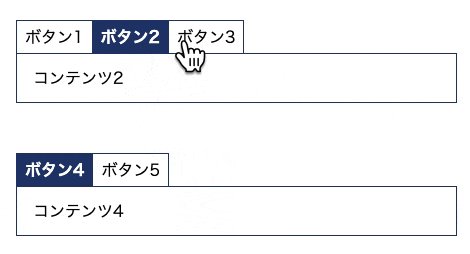
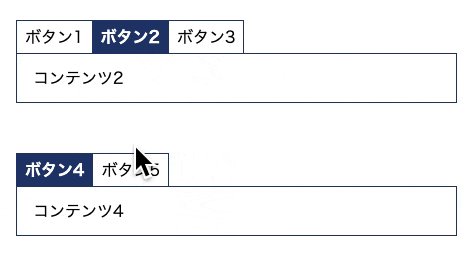
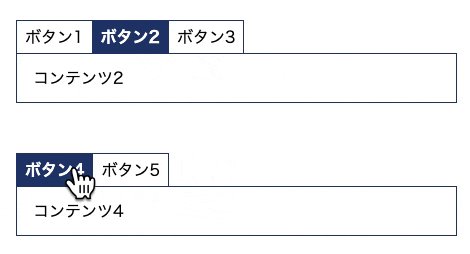
クリックしたトリガーの対象となる要素を出し分けるタブがコンテンツの上下に存在する場合に、jQueryで実装する方法を紹介。用途・要件
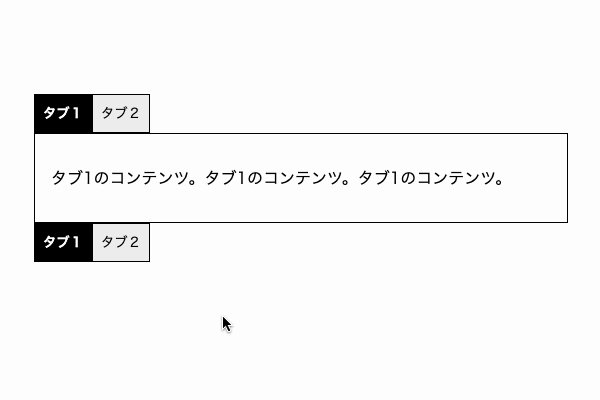
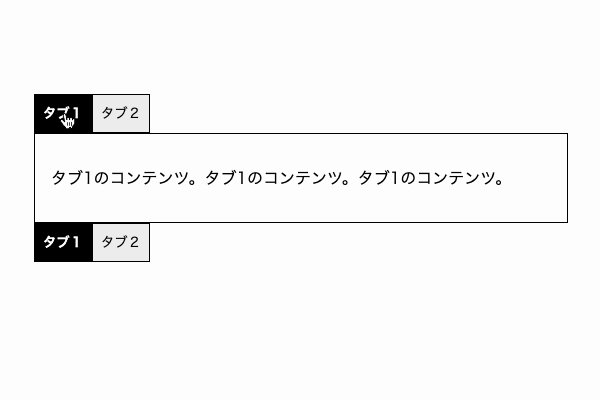
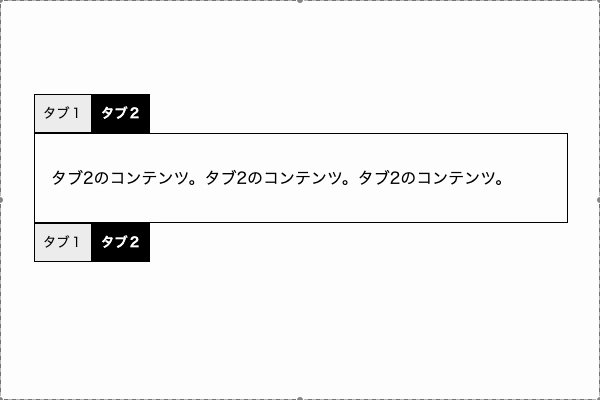
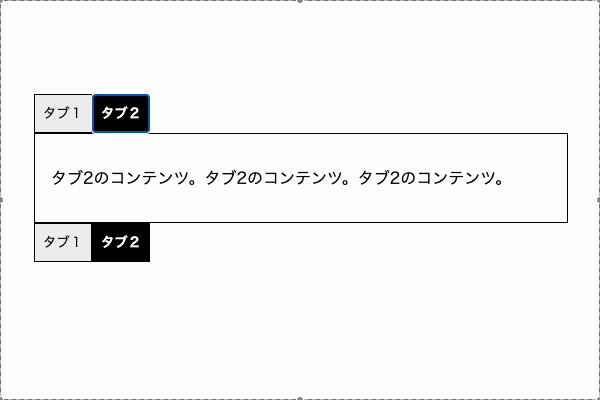
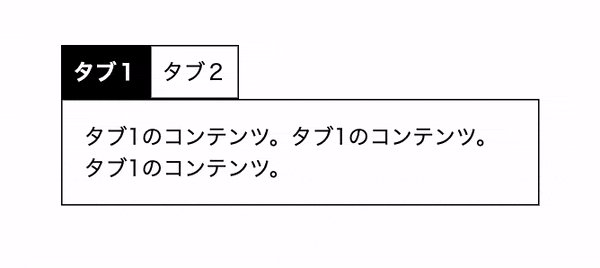
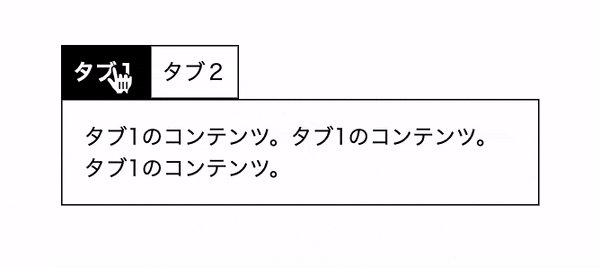
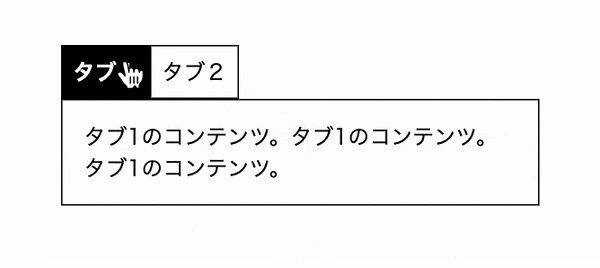
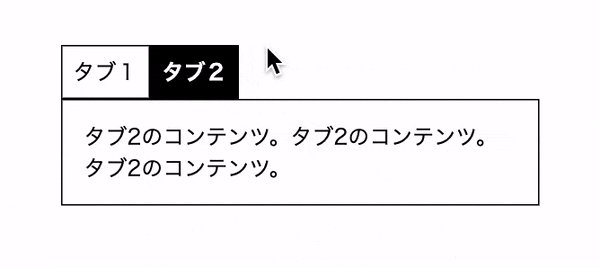
- トリガー要素をクリックすると、対応するコンテンツを表示。
- data属性とid属性で対象を特定する。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery バージョン3.7.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)