概要
OS・デバイス・ブラウザを判定し、bodyにclassを付与することで、それぞれの判定結果に対して個別にスタイルを割り当てる。要件
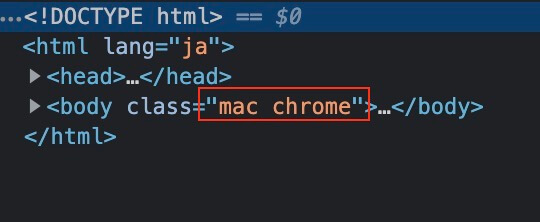
- <body>要素にそれぞれのデバイス・ブラウザ名のクラスを付与する。
- ユーザーエージェントを判定(is.js)。
- 判定するOS・デバイス : iPhone, iPad, Android, Androidphone, Androidtablet, Windows, Mac
- 判定するブラウザ : IE(ie11), Edge, Chrome, Firefox, Safari
- iPadOSにも対応。
- CSSハックを使用しない。
- JS処理はIE対応あり/なしの2パターンを記載。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)