概要
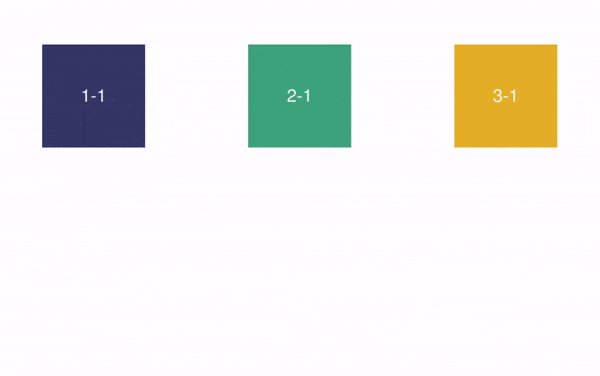
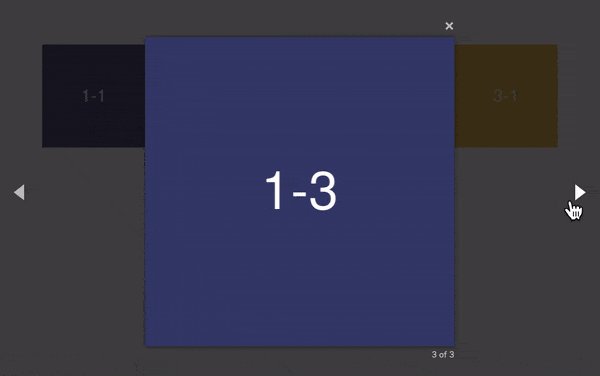
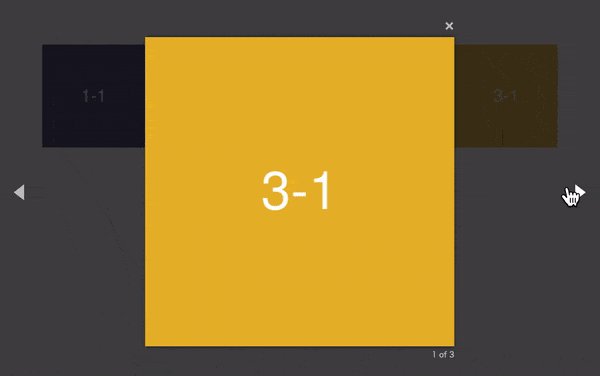
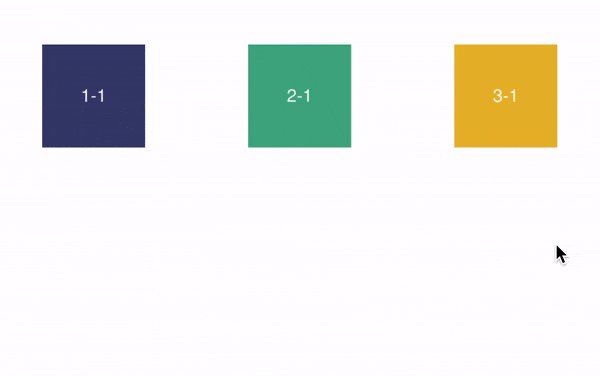
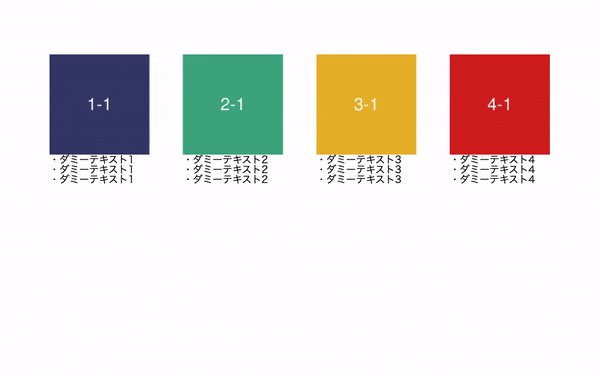
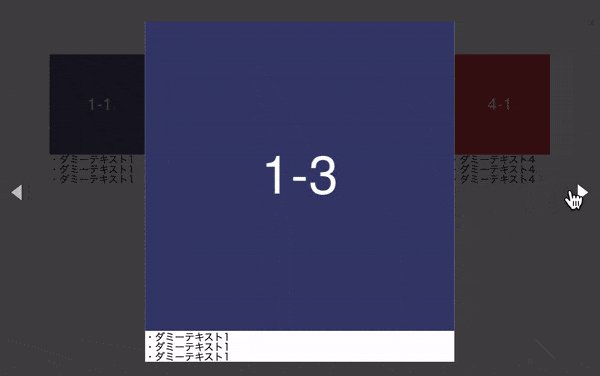
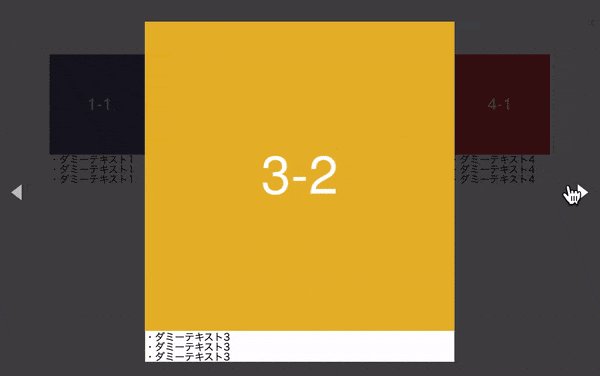
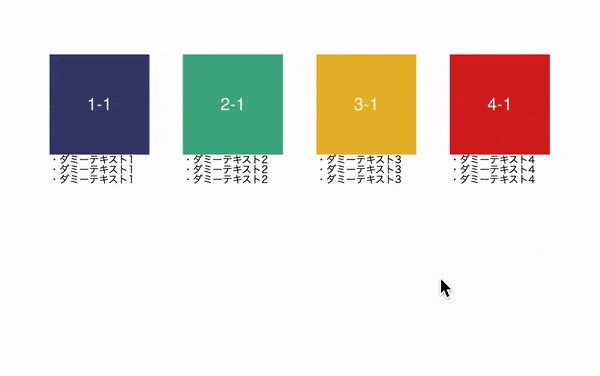
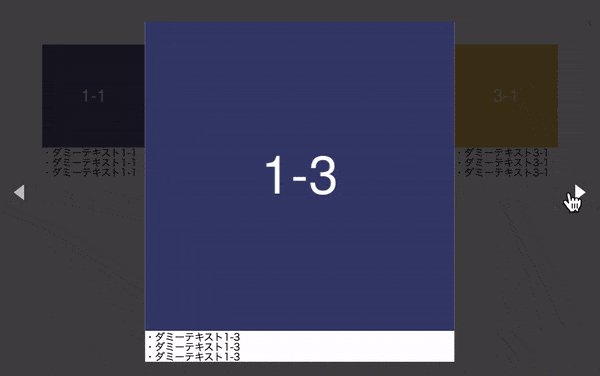
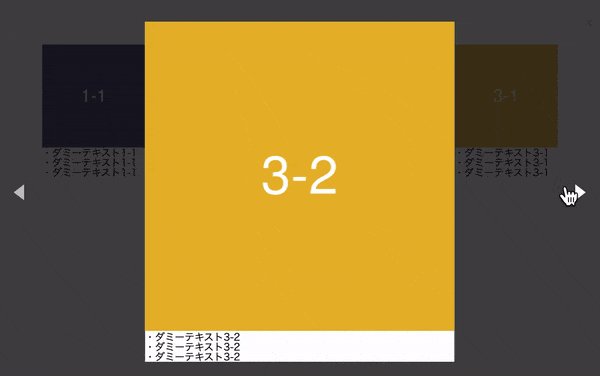
Magnific Popupのギャラリーのカスタマイズ。モーダルポップアップ内でスライダー。用途・要件
- プラグインで簡単にモーダルウィンドウを実装。
- デフォルトでレスポンシブに対応。
- 通常のギャラリーではなく、各サムネイル毎に画像が内包されている。
注意事項
スムーススクロールなどで a[href^="#"] といった指定のJS処理がある場合は type: 'inline' でモーダル起動後ページトップにスクロールする不具合が発生するため、a[href^=”#”]の指定方法を変更する必要がある。
Magnific Popup に標準で備わっている data属性(data-map-src) を利用することで上記の課題を解消可能。(DEMOはこちらで実装)
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
- Magnific-Popup v1.1.0使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)