概要
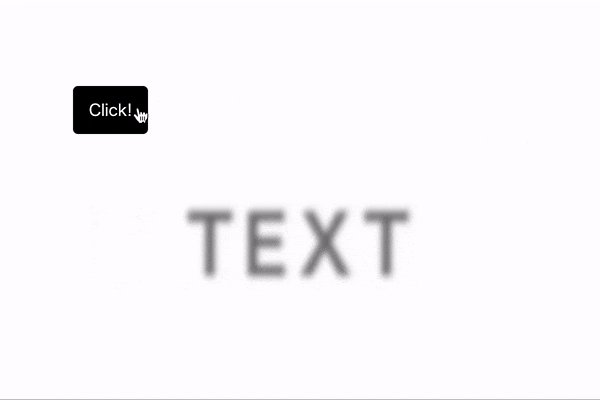
対象要素にぼかし効果(ブラー)を入れながら回転して出現させるアニメーションをCSSで実装する。用途・要件
- 対象要素にぼかし効果(ブラー)を入れながら、回転して出現させる。
- 対象要素はspanタグで1文字ずつ囲む。
- アニメーションはcssのanimateプロパティを使用。
- DEMOでは「Click!」ボタンを押すと対象要素に「is-active」クラスが付与されアニメーションが開始するようにJSを実装しています。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)