概要
【パス会員限定】各ボックス全体がリンク範囲のパーツ。用途・要件
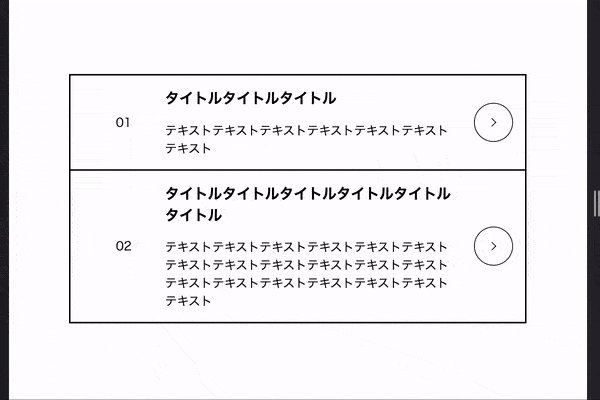
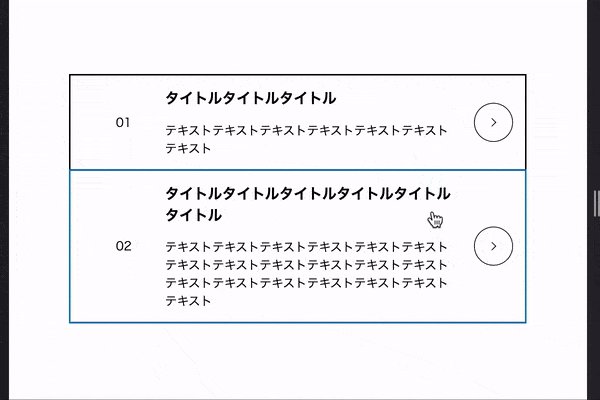
- 各ボックス全体がリンク範囲。
- 数字、見出し、テキスト、矢印を配置。
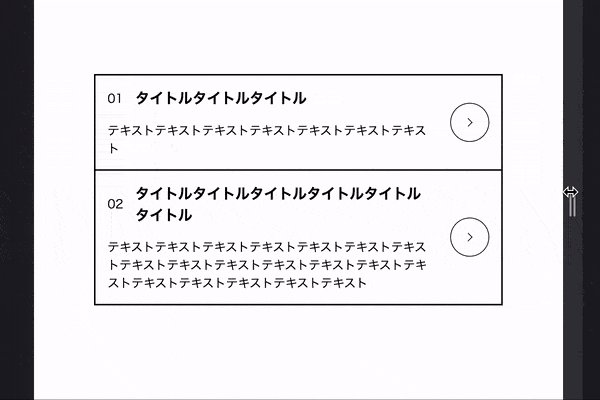
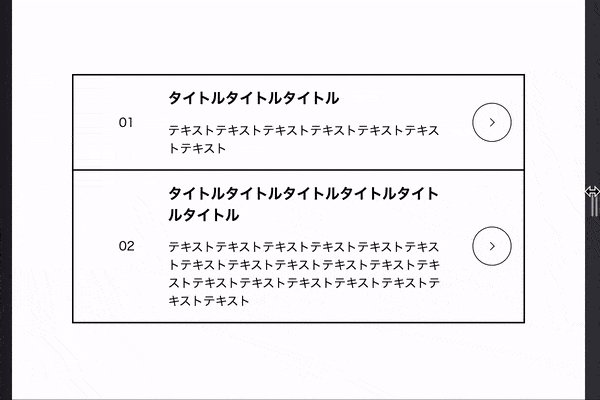
- display: grid; を使用して、PC/SPで数字の配置を変更。
- ホバー時に枠線の色を変更するCSSアニメーション付き。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)