概要
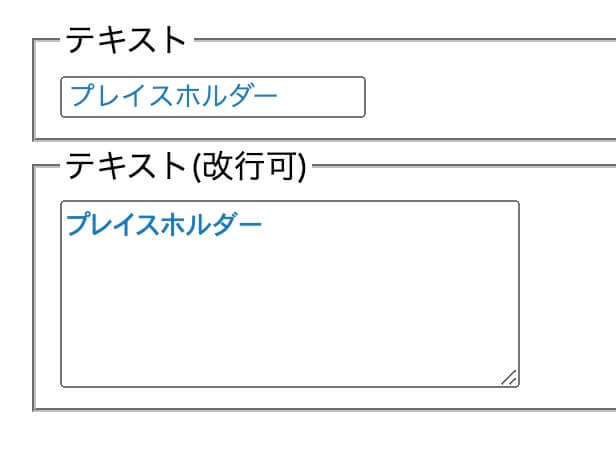
input要素などの入力欄に初期表示する内容を指定することができるplaceholder属性の色を変更する方法を紹介。検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装方法
SCSS
.placeholder {
&::placeholder {
color: #007bbb;
}
//Firefox
&::-moz-placeholder {
opacity: 1;
}
}
CSS
.placeholder::-moz-placeholder {
color: #007bbb;
}
.placeholder::placeholder {
color: #007bbb;
}
.placeholder::-moz-placeholder {
opacity: 1;
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)