【Vanilla JS】SPメニュー付きのfixedヘッダーレイアウト (横スライドでメニュー開閉、overscroll-behavior使用)
[ ID : 11183 ]
こちらの記事はパス会員様向けです。

実装目安
3分
概要
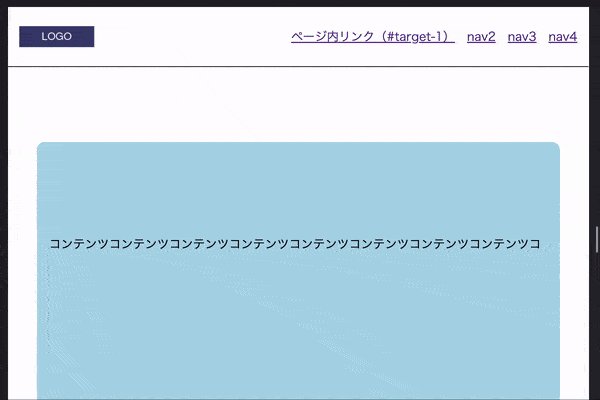
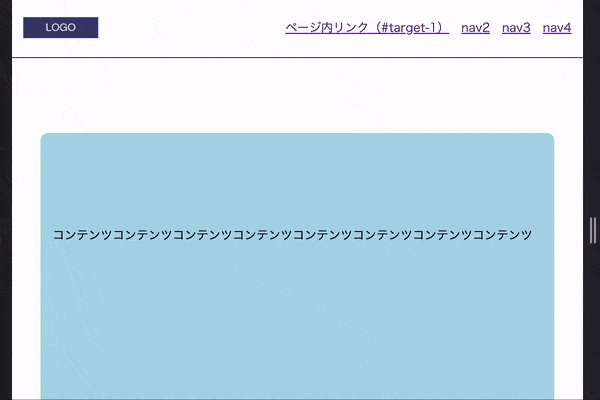
【パス会員限定】横からスライドして開閉するSPメニュー付きのfixedヘッダーレイアウト。用途・要件
- 基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。
- ヘッダーはposition: fixed;で画面上部に固定。
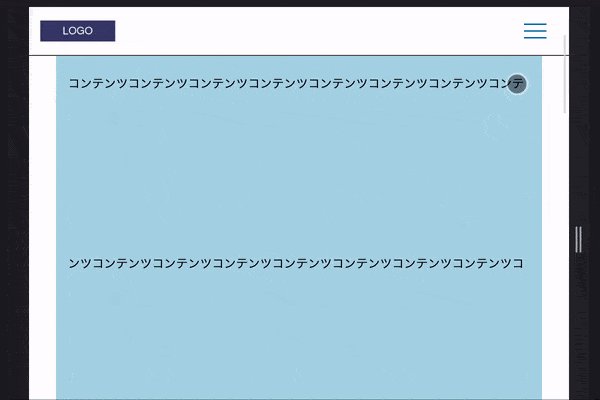
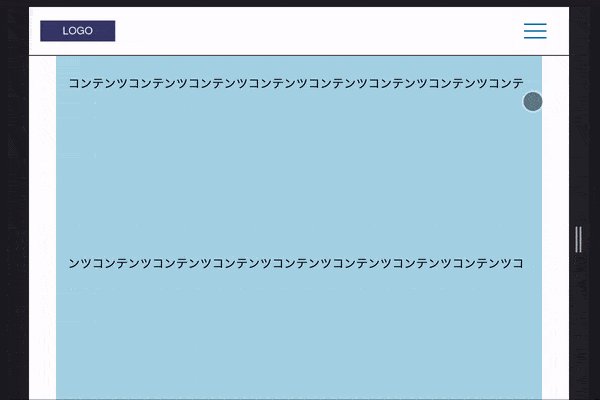
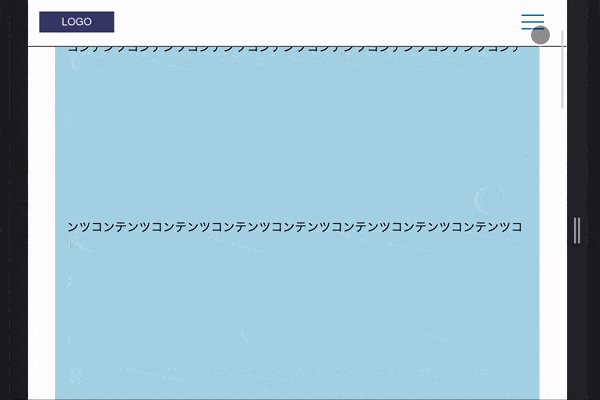
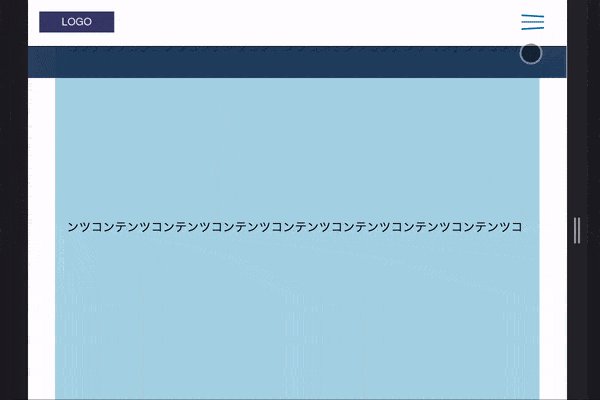
- SPメニューは横からスライドして開閉する。
- SPメニューは画面いっぱいに広げる。(ヘッダー部分は除く)
- SPメニューを開いた際の背景(body)スクロールを禁止。(CSSのoverscroll-behavior-yプロパティ使用)
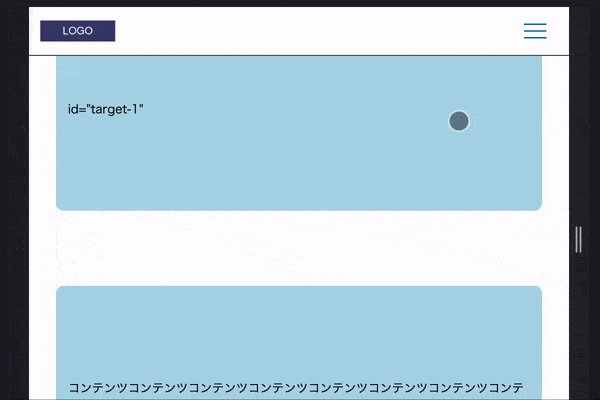
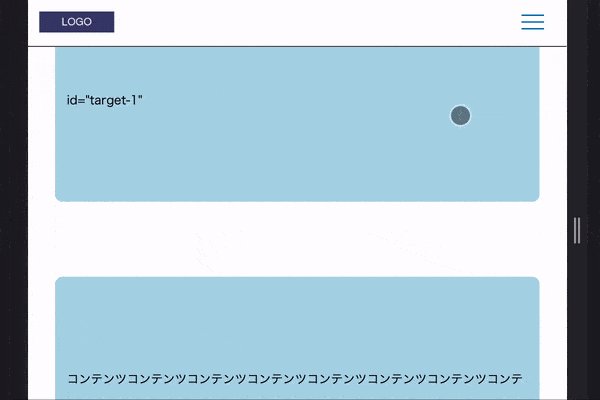
- SPメニュー内のページ内リンクをクリックした際にメニューを閉じる。
- ハンバーガーメニューボタンの開閉アニメーションあり。
検証ブラウザ
- Google Chrome(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- Safari(最新、※バージョン16~)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)