概要
CSSの「text-decoration」を使用して、テキストに蛍光ペン風のマーカーを引く方法を紹介。用途・要件
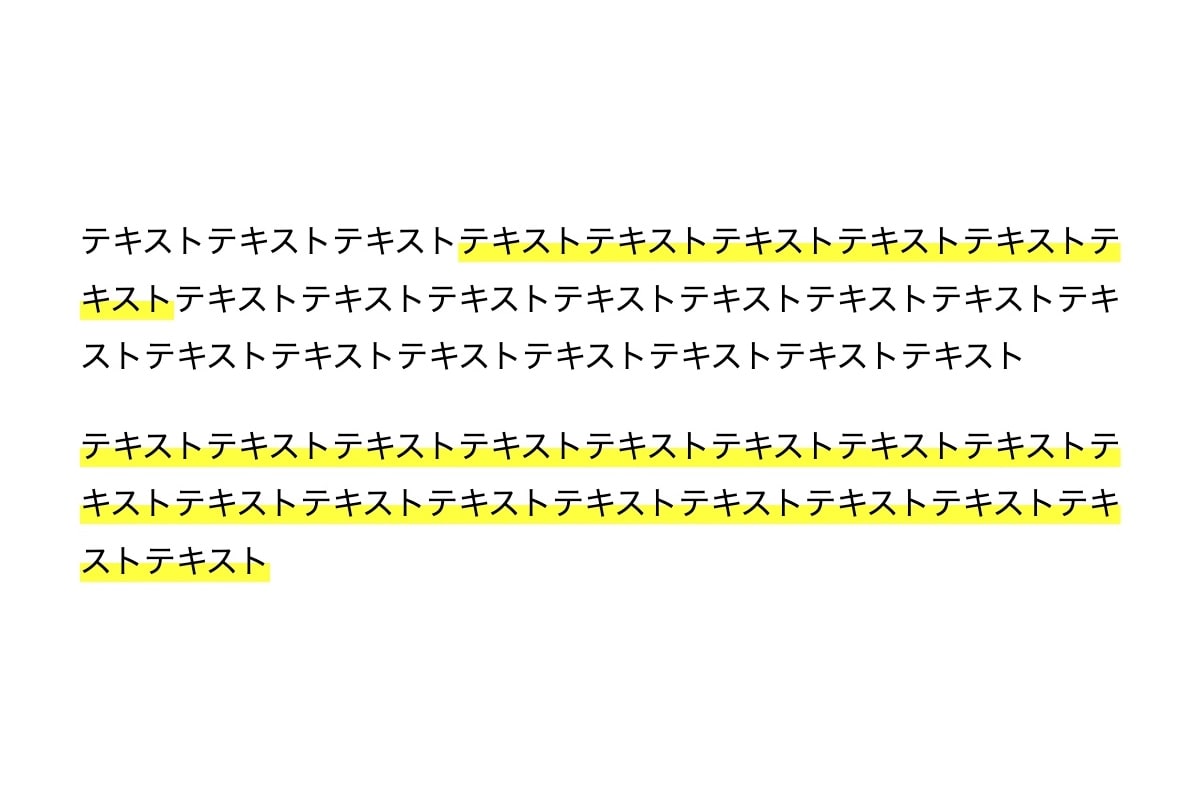
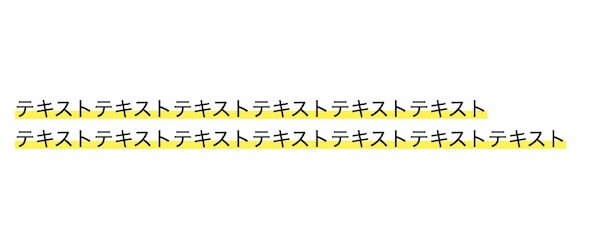
linear-gradientの代わりにtext-decorationを使用してに蛍光ペン風のマーカーを引く。linear-gradientを使用する場合より直感的にマーカーの色、太さ、線の位置を調整する事が可能。- 改行にも対応。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新、※バージョン15.4~)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)