【Vanilla JS】dialog要素で作成するモーダルダイアログ(開閉時アニメーションあり、背景スクロール禁止、オーバーレイクリックで閉じる)
[ ID : 11013 ]
こちらの記事はパス会員様向けです。

実装目安
3分
概要
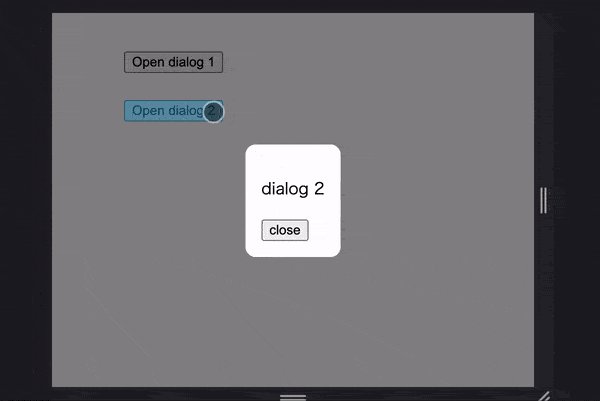
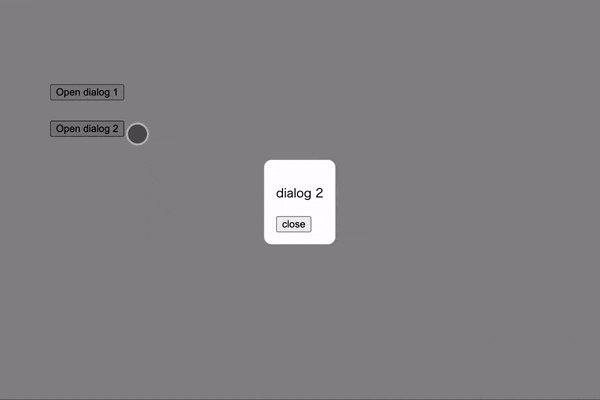
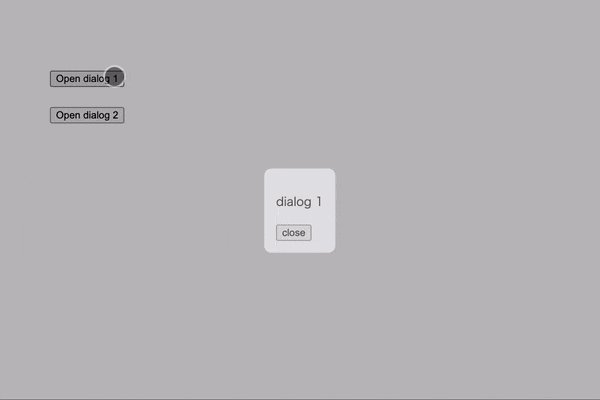
dialog要素を使用したモーダルダイアログの実装方法を紹介。用途・要件
- dialog要素を使用してモーダルダイアログを実装する。
- モーダルダイアログ開閉時にアニメーションを付ける。(CSSのanimationを使用)
- オーバーレイをクリックするとモーダルダイアログを閉じる処理を追加。
- モーダルダイアログが開いた際に、背景のスクロールを禁止する。(CSSのoverscroll-behavior-yプロパティを使用)
- 同一ページへの複数設置可能。
- dialog要素内にform要素は設置していない。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新、※バージョン16~)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)