概要
パスワード入力欄(input type="password")の右側に配置された「目のアイコン」をクリックすることで、入力したパスワード文字列の表示/非表示を切り替える処理をJavaScriptで実装する。用途・要件
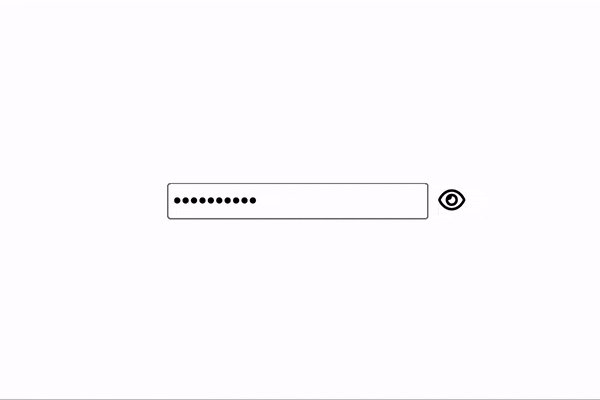
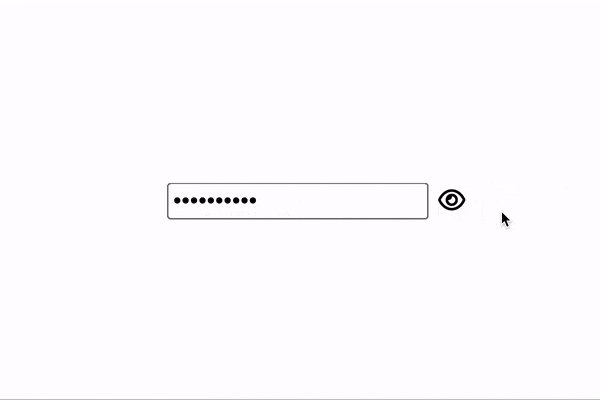
- パスワード入力欄(input type=”password”)の右側に「目のアイコン」を配置。
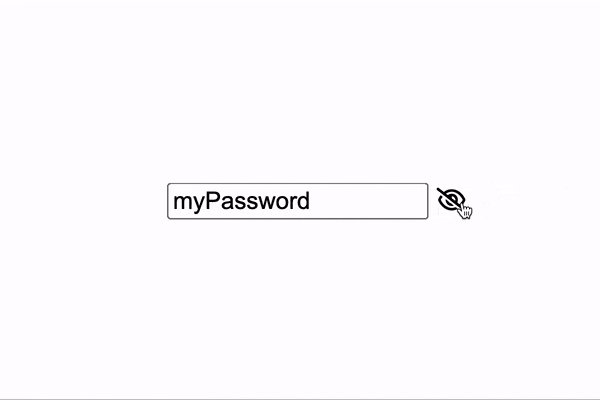
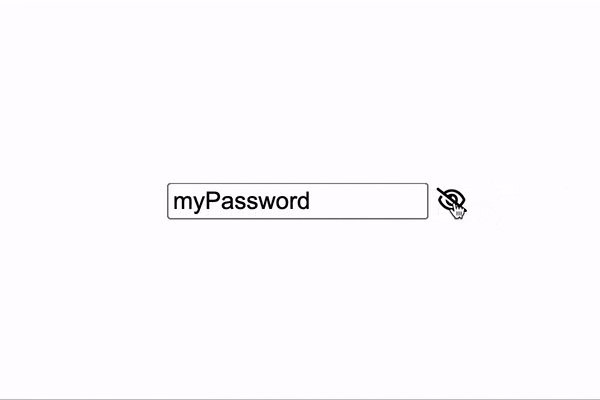
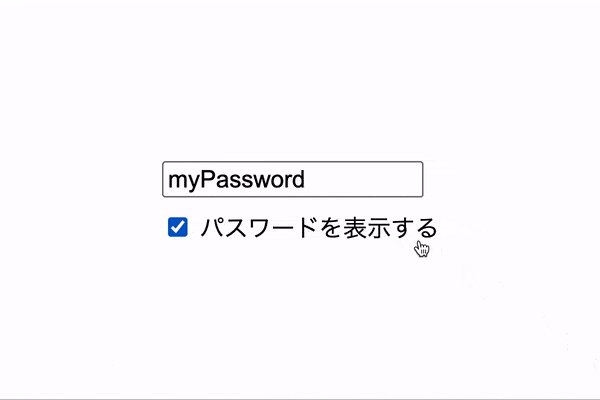
- 「目のアイコン」をクリックすると「スラッシュが入った目のアイコン」に変わり、入力したパスワード文字列を表示する。
- アイコンは「Font Awesome 6」(v6.2.0)の無料アイコンを使用。(CDN利用)
- アイコンはCSSの擬似要素で表示。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)