概要
JavaScriptを使用して要素が横スクロール可能か判定して任意の処理を実行する方法を紹介。用途・要件
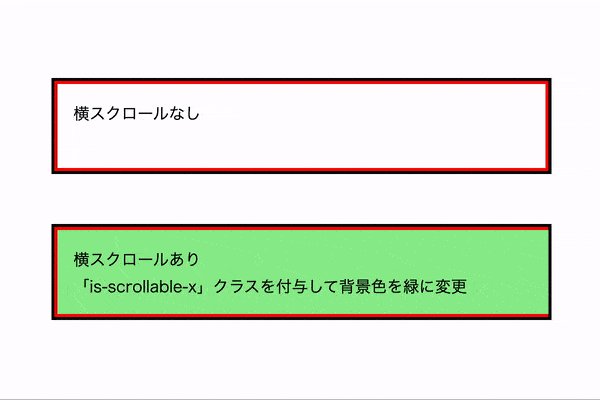
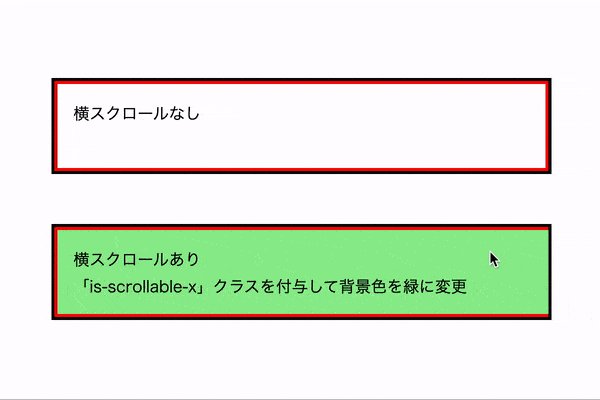
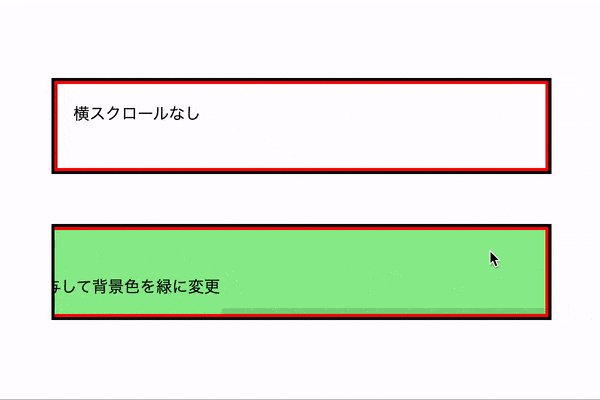
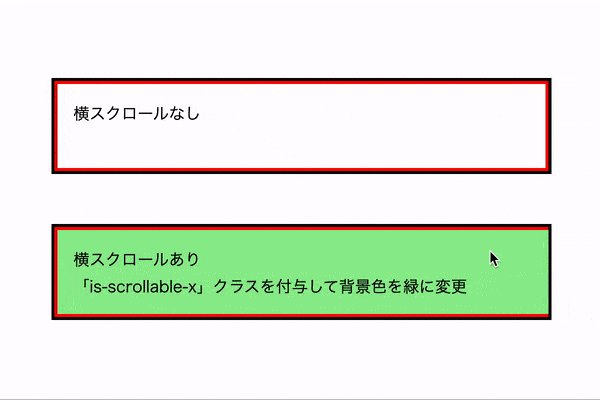
- 要素が横スクロール可能か判定して任意の処理を実行する。
- 本記事のDEMOでは、要素がスクロール可能な場合に「is-scrollable-x」クラスを付与して背景色を変更する処理を記載。
- 同一ページの複数要素を判定可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)