概要
【パス会員限定】タブが台形のタブ切り替えパーツをclip-pathを使用して作成。タブ切り替えのJS処理も記載。用途・要件
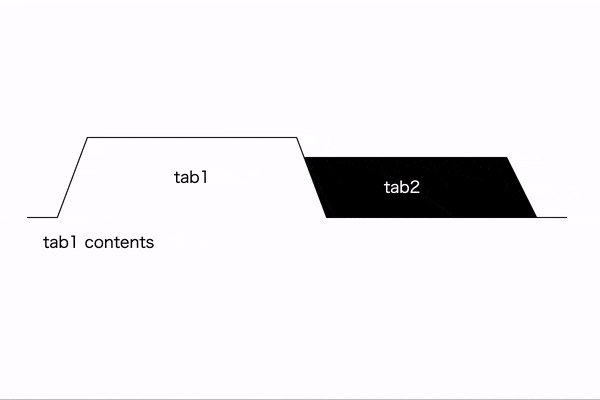
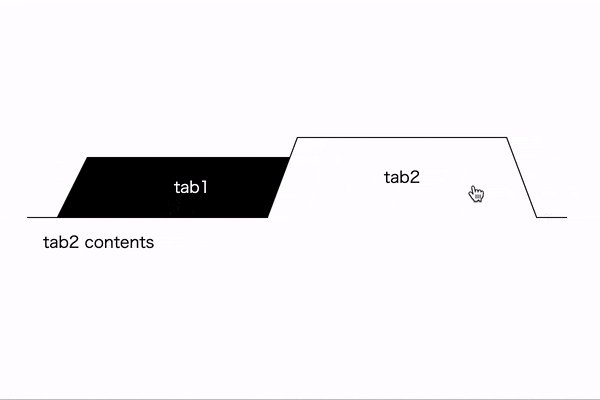
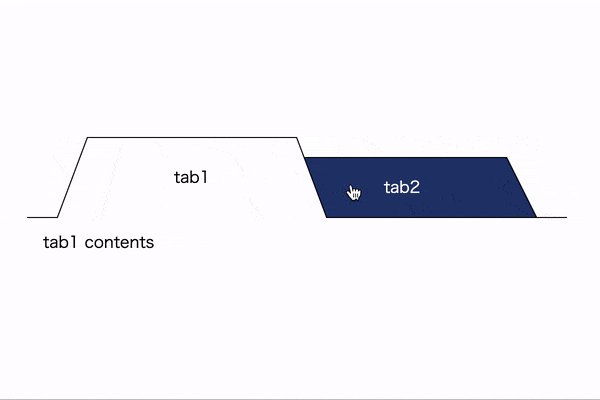
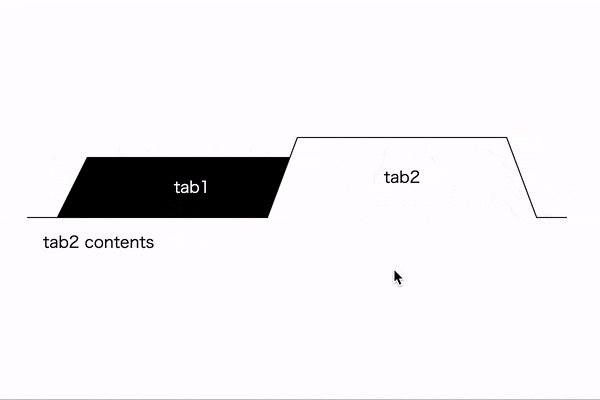
- タブが台形のタブ切り替えパーツ。(タブは2つ)
- タブは重なっており、カレント状態のタブを高くする。
- 台形はCSSのclip-pathを使用して作成。
- タブ切り替えのJS処理も記載。(jQuery v3.6.0使用)
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)