概要
テキスト入力欄(input)のプレースホルダーのテキストをPCとSPで出し分ける処理をJavaScriptで実装。用途・要件
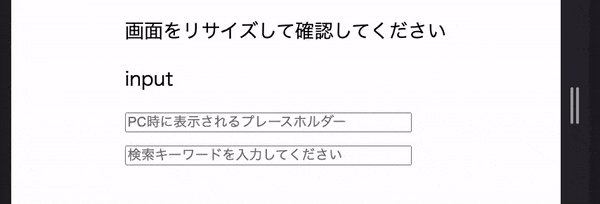
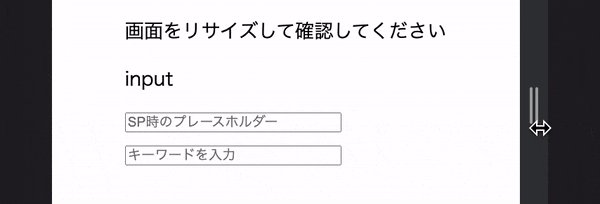
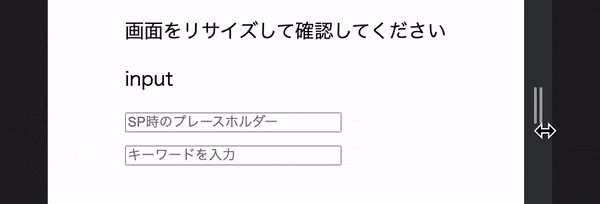
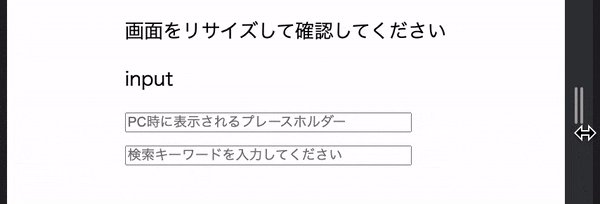
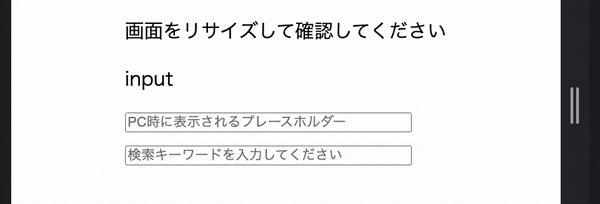
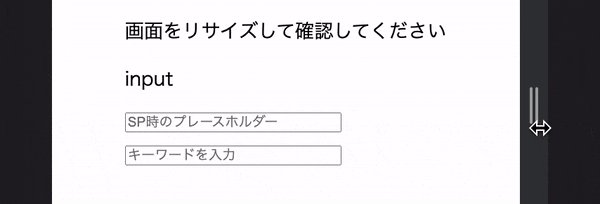
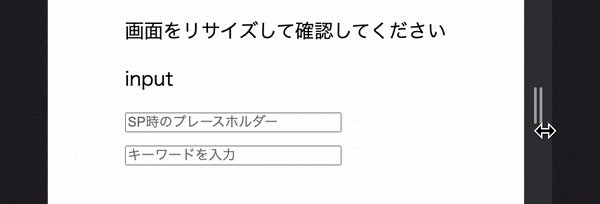
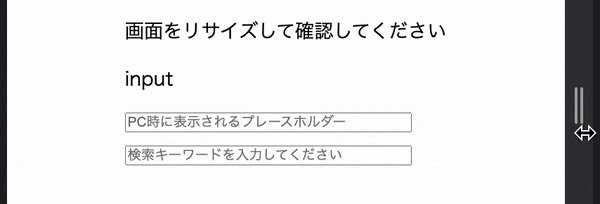
- テキスト入力欄(input)のプレースホルダーのテキスト表示をPC/SPで出し分ける。(window.matchMedia()使用)
- SP時、プレースホルダーのテキストが長すぎてに枠に収まらない場合などに使用。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)