概要
cssプロパティのflexを使った横並び(センター寄せ)レイアウトの実装方法を紹介用途
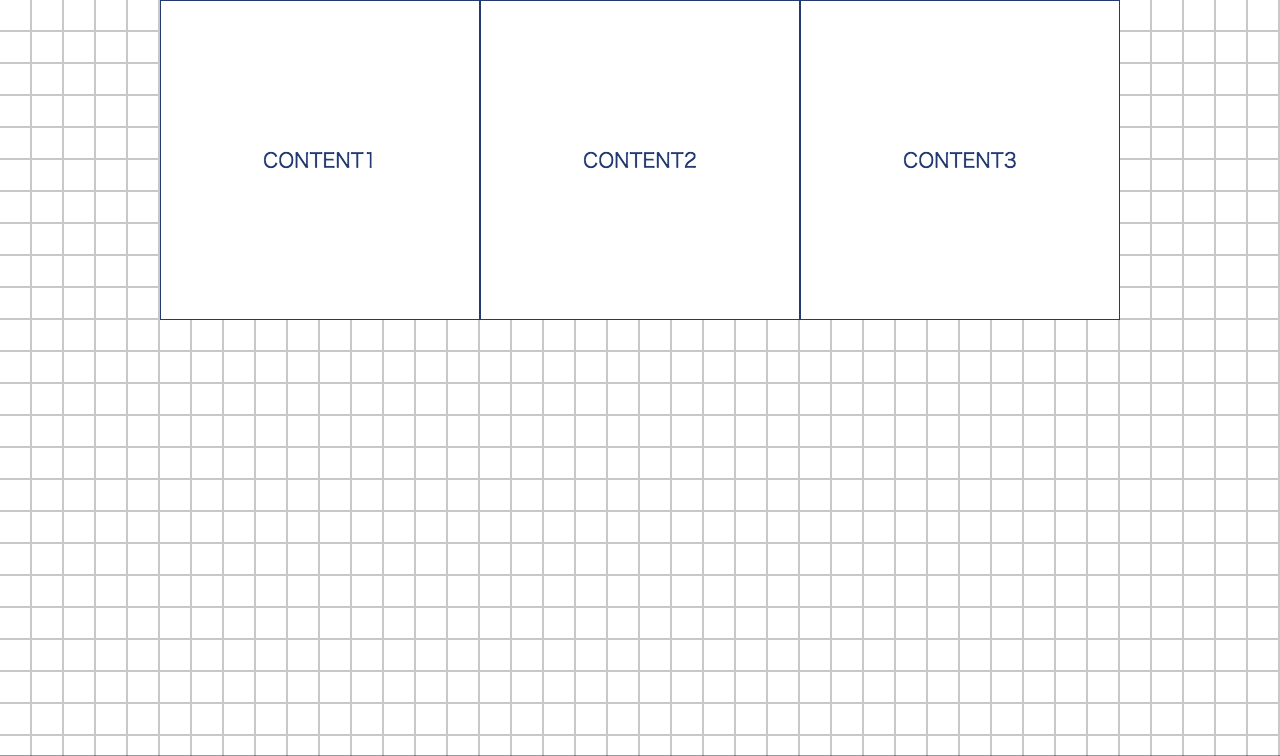
- 要素をセンター寄せに整列。
- 子要素の幅は任意に設定できる。
検証ブラウザ
- Microsoft Edge
- IE11
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
実装方法
HTML
<div class="c-block">
<div class="c-block__elem">CONTENT1</div>
<div class="c-block__elem">CONTENT2</div>
<div class="c-block__elem">CONTENT3</div>
</div>
SCSS
.c-block {
$host: &;
display: flex;
justify-content: center;
&__elem { //任意
display: flex;
justify-content: center;
align-items: center;
width: 25vw;
height: 25vw;
background-color: #223a70;
font: 20px bold;
color: #fff;
}
}
CSS
.c-block {
display: flex;
justify-content: center;
}
.c-block__elem {
display: flex;
justify-content: center;
align-items: center;
width: 30%;
height: 10vw;
border: 1px solid #223a70;
color: #223a70;
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)