
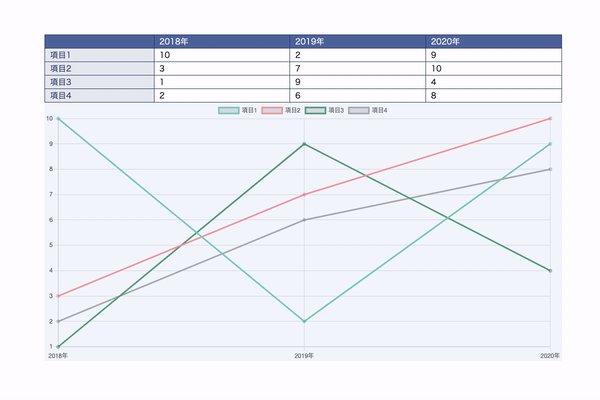
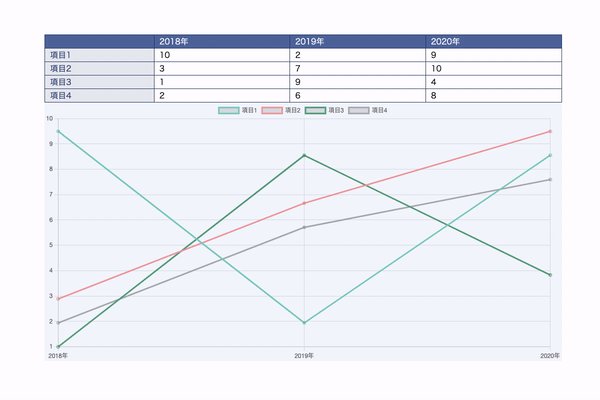
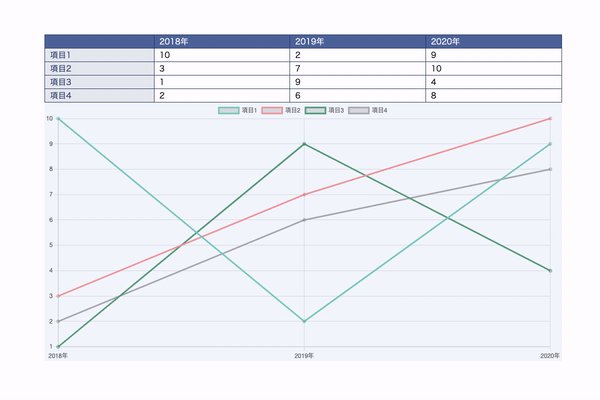
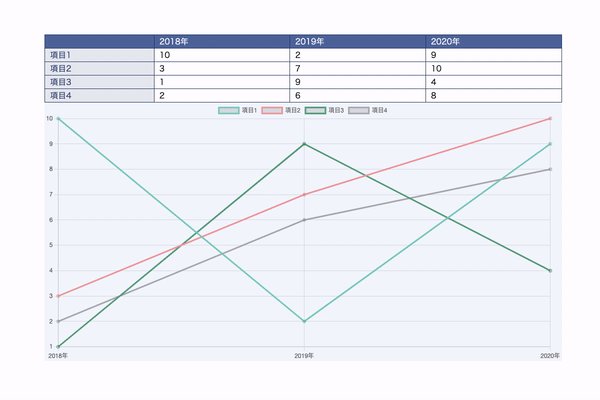
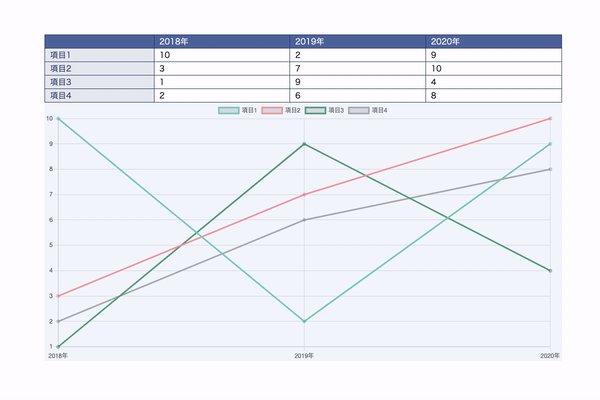
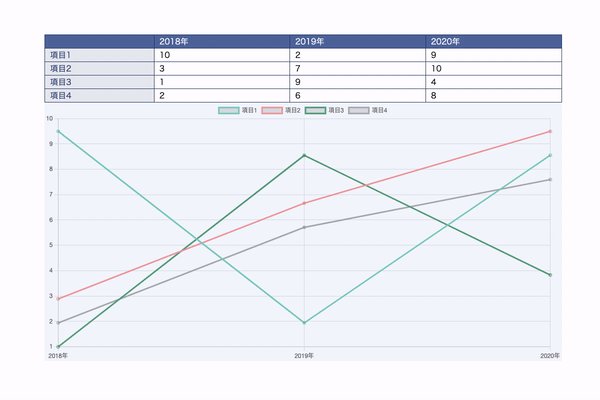
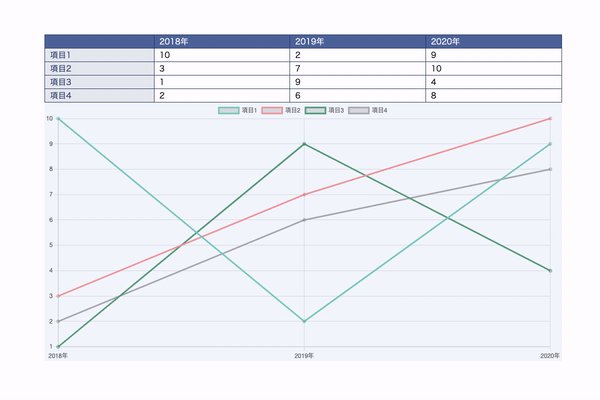
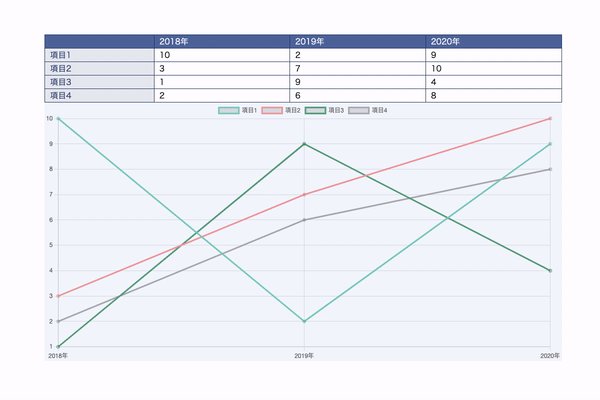
(折れ線グラフ, Line)HTMLに記述した数値を使用してChart.jsのグラフを描画するカスタマイズ処理
【シンプルに数値を取得し描画】グラフ描画でよく使用されるChart.jsで、グラフに使用する数値をJSファイルやjsonではなく、HTML上に記述した値を取得してグラフを描画するカスタマイズ処理をjQueryで実装。
19 件中 1〜19件目 を表示

【シンプルに数値を取得し描画】グラフ描画でよく使用されるChart.jsで、グラフに使用する数値をJSファイルやjsonではなく、HTML上に記述した値を取得してグラフを描画するカスタマイズ処理をjQueryで実装。



テキストをホバーすると、テキストが上方向にスライドすると同時に下方向からテキストがスライドして入れ替わるアニメーションと、下線が左から右に伸びるアニメーションを組み合わせて実装する。

対象要素が画面内の指定位置までスクロールしたタイミングで、カーテンアニメーションで要素を表示する方法を紹介。黒背景がスライド後に対象要素が表示される。


オフィシャルなボタンを使用せずにLINEで送るボタンをオリジナルデザインにカスタマイズする。

【パス会員限定】線が下から上に動くアニメーションを加えたページトップボタン。テキストは縦書きで線の右側に配置。




【パス会員限定】線が動いてスクロールを促すスクロールダウンパーツ。テキストが縦書き下向き矢印の左側に配置するパターン。その2

【パス会員限定】線が動いてスクロールを促すスクロールダウンパーツ。テキストは縦書きで下向き矢印の左側に配置するパターン。

【パス会員限定】線が動いてスクロールを促すスクロールダウンパーツ。テキストは縦書きで線の上側に配置するパターン。

【パス会員限定】線が動いてスクロールを促すスクロールダウンパーツ。テキストは縦書きで線の左側に配置するパターン。