実装目安
1分

10 件中 1〜10件目 を表示


テキストをホバーすると、テキストが上方向にスライドすると同時に下方向からテキストがスライドして入れ替わるアニメーションと、下線が左から右に伸びるアニメーションを組み合わせて実装する。

テキストをホバーすると、テキストが上方向にスライドすると同時に下方向からテキストがスライドして入れ替わるテキストアニメーションの実装方法を紹介。

トリガー要素をクリックしたら、指定要素のテキストをクリップボードにコピーする方法を紹介。

トリガー要素をクリックしたら、指定要素のテキストをクリップボードにコピーする方法を紹介。

テキストの文字色をグラデーションに設定しつつ、グラデーションをCSSアニメーションさせる方法を紹介。

トリガー要素をクリックしたら、指定要素のテキストをクリップボードにコピーする方法を紹介。

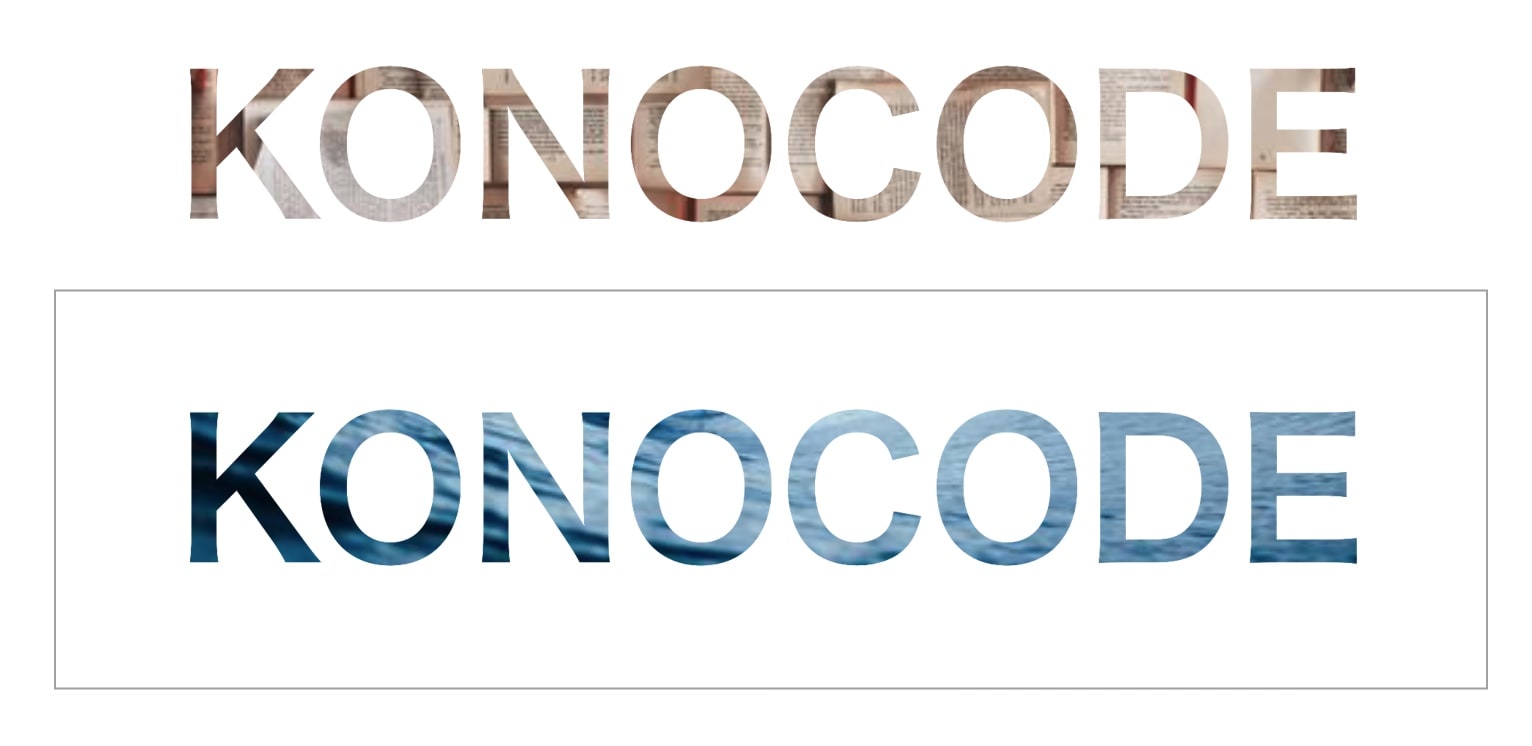
CSSのbackground-clipプロパティを使用して、背景画像をテキストの形で切り抜く方法を紹介。

トリガー要素をクリックしたら、指定要素のテキストをクリップボードにコピーする方法を紹介。

button要素をクリックした時に、IE11でのみbutton要素内のテキストがずれる現象の解消方法を紹介。